RC
Size: a a a
2020 August 02
Но сами цвета по темам надо раскидать перед этим
аа, впорос в том какие параметры задавать какими цветами
Ю
но я думаю я не понял суть проблемы
Я тоже так понял суть задачи
RC
чтобы не было такого что цвет кнопки задали а поменялась ее тень ?
RC
ну, ждем пока Ойген ответит)
E
В материал по сути два цвета, праймэри и секондэри, вот с ними и надо работать
RC
В материал по сути два цвета, праймэри и секондэри, вот с ними и надо работать
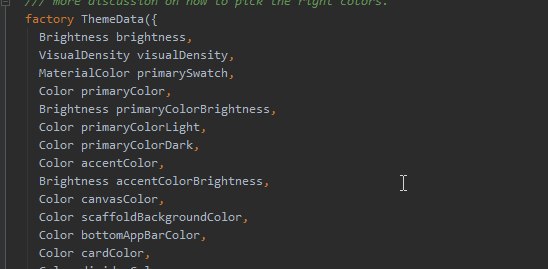
https://api.flutter.dev/flutter/material/ThemeData/ThemeData.raw.html вот что определяет тему, все параметры ( там могут быть и другие темы типа @required ToggleButtonsThemeData toggleButtonsTheme,тоже темы которые в свою очередь так же в себе содержат параметры цветов )
все цвета там можно задать какие угодно, определить несколько тем, и потом менять их, к примеру тут в классе 2 темы,
все цвета там можно задать какие угодно, определить несколько тем, и потом менять их, к примеру тут в классе 2 темы,
class AppThemeHolder {
ThemeData darkTheme = ThemeData.dark().copyWith(
primaryColor: Color(0xff1f655d),
accentColor: Color(0xff40bf7a),
textTheme: ThemeData.dark().textTheme.copyWith(
...
ThemeData lightTheme = ThemeData.light().copyWith(
primaryColor: ThemeColor.hexToColor("#4bb2f9"),
accentColor:Color(ThemeColor.lightPink.value),
textTheme: TextTheme(
....
}
потом каким выбрать способ менять эту темы, тут к примеру стрим билдер StreamBuilder<AppThemeChanged>(
initialData: AppThemeChanged(themeData: ThemeData.dark()),
stream: BlocProvider.of<AppBloc>(context).currentThemeStream.stream,
builder: (BuildContext context, AsyncSnapshot<AppThemeChanged> themeSnapshot) => MaterialApp(
key: const Key('MaterialApp'),
theme: themeSnapshot.data.themeData,
RM
что-то приближенное тут есть
RM
хотя хз
RC
что-то приближенное тут есть
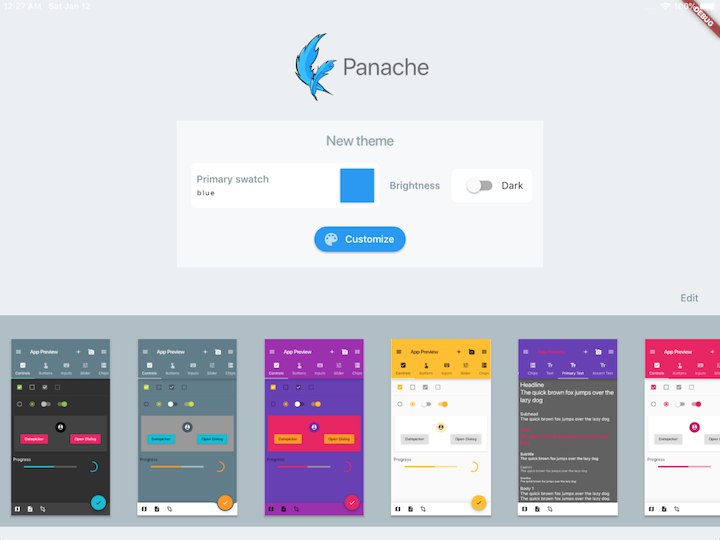
еще у тебя на канале какой то сайт был где можно цвета задавать и видно как оно выглядит в приложении
DO
Всем привет, кто-нибудь встречал статьи по AppTheme с картинками, чтобы было описание какой цвет (или другой параметр) где должен использоваться. Суть задачи такая, мне нужно дизайнеру объяснить, как правильно сделать макет, чтобы потом без проблем накатить тёмную тему
Лучше обраться к истокам ибо во флатере всего лишь реализация)
https://material.io/design
Тут например про цвета: https://material.io/design/color/the-color-system.html#color-theme-creation
https://material.io/design
Тут например про цвета: https://material.io/design/color/the-color-system.html#color-theme-creation
RM
еще у тебя на канале какой то сайт был где можно цвета задавать и видно как оно выглядит в приложении
да, надо найти
M
как очистить кеш команды build?
M
если был изменен final или совсем удален
YM
Добрый день. При запуске приложения в Web ломается верстка страницы с календарем(table_calendar). Подскажите как можно задать автоматический подгон по ширине календаря при запуске на разных устройствах?
если еще актуально либа есть responsible builder
YM
@AlekseyBukhtiyarov вот эта либа
AB
@AlekseyBukhtiyarov вот эта либа
Спасибо