LK
Size: a a a
2020 January 30
я могу работать лишь с полем которое принимает выбранную дату
LK
поэтому я и выбрал useEffect для детекта изменения value
LK
Но во всяком случаи я благодарю вас @sshmyg @kontsedal за помощь, ваши советы меня натолкнули на другие мысли)
Y
Всем привет, не подскажете как решить? https://stackoverflow.com/questions/59970298/how-to-add-listener-on-change-object-which-already-defined-with-observable-deco
DM
Всем привет, не подскажете как решить? https://stackoverflow.com/questions/59970298/how-to-add-listener-on-change-object-which-already-defined-with-observable-deco
K
Но во всяком случаи я благодарю вас @sshmyg @kontsedal за помощь, ваши советы меня натолкнули на другие мысли)
велкам
VK
Всем привет, есть тут знаток по вебпак 4? Или есть отдельный канал для вебпакеров?
R
Привет, всем. Кто знает какой-то open-source сервер для заливки туда Electron и приложения с фронтендом?
SG
Всем привет, есть тут знаток по вебпак 4? Или есть отдельный канал для вебпакеров?
ты лучше вопрос задай
S

S

S
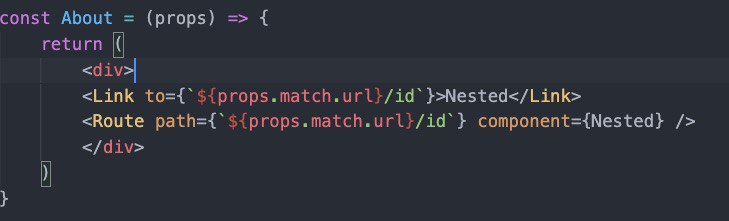
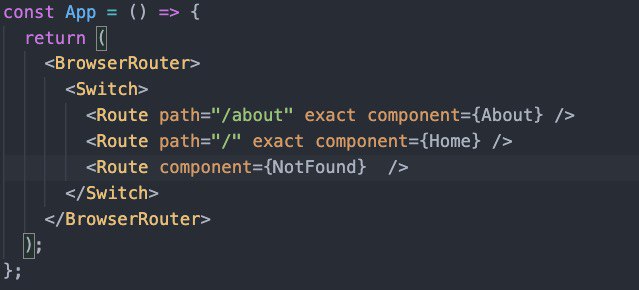
Ребят, подскажите почему могут не работать вложенные роуты?
Y
Че то не въехал, а где это писать нужно? В компоненте? Или в классе? Я уже и так и так сделал - не работает, отрабатывает один раз и не реагирует на изменения... что то не так делаю
YO
Ребят, подскажите почему могут не работать вложенные роуты?
попробуй вложеный так же добавить в свитч. и деталей больше о том как именно не работает
S
Спасибо, ошибку нашёл
YO
так делись ошибкой а то вдруг у кого то такое же будет
S
так делись ошибкой а то вдруг у кого то такое же будет
Параметр exact не нужен был в роуте «/about»
ДР
Flutter или React Native в 2020?
React или React Native Web в 2020?
Эти вопросы поставила перед собой компания Shopify, а то что они решили можно прочесть в этой статье:
https://engineering.shopify.com/blogs/engineering/react-native-future-mobile-shopifyhttps://engineering.shopify.com/blogs/engineering/react-native-future-mobile-shopify
React или React Native Web в 2020?
Эти вопросы поставила перед собой компания Shopify, а то что они решили можно прочесть в этой статье:
https://engineering.shopify.com/blogs/engineering/react-native-future-mobile-shopifyhttps://engineering.shopify.com/blogs/engineering/react-native-future-mobile-shopify
TK
Ребят, подскажите почему могут не работать вложенные роуты?
Вроде как в Switch нужно оборачивать вложение роуты
S
Вроде как в Switch нужно оборачивать вложение роуты
у меня без Switch заработало, но в примерах я тоже видел такие решения





