LK
Size: a a a
2020 January 30
це ти щось не так робиш, юз реф для цього і потрібний щоб його сетить і читати потім з нього 🙂
попробуй в ts тоже самое сделать
SS
)) та кожного дня роблю це 🙂
LK
)) та кожного дня роблю це 🙂
так а что я могу не так делать?)
LK
export const usePrevious = <T extends {}>(value: T) => {
// The ref object is a generic container whose current property is mutable ...
// ... and can hold any value, similar to an instance property on a class
const ref = useRef<T>(null);
// Store current value in ref
useEffect(() => {
if (value) {
// @ts-ignore
ref.current = value;
}
}, []);
// Return previous value (happens before update in useEffect above)
return ref.current;
};LK
данный код также не делает того что надо
LK
поскольку он в данном случае useEffect отрабатывает как componentDidMount и возвращает мне пустую строку
SS
LK
но мне надо что б он отработал как componentDidUpdate но в данном случае он будет мне на постой возвращать обновленную датту
SS
поскольку он в данном случае useEffect отрабатывает как componentDidMount и возвращает мне пустую строку
я не роузмію чому ти на юз прев все хочеш зробити
LK
я не роузмію чому ти на юз прев все хочеш зробити
это просто как вариант
SS
ну то абстрагуйся від нього, в тебе з юз реф тут не вийде тому що дата змінюється на он чендж, а тобі потрібно її закешувати при відкритті
SS
і сетнути назад при клозі
LK
ну то абстрагуйся від нього, в тебе з юз реф тут не вийде тому що дата змінюється на он чендж, а тобі потрібно її закешувати при відкритті
верно
SS
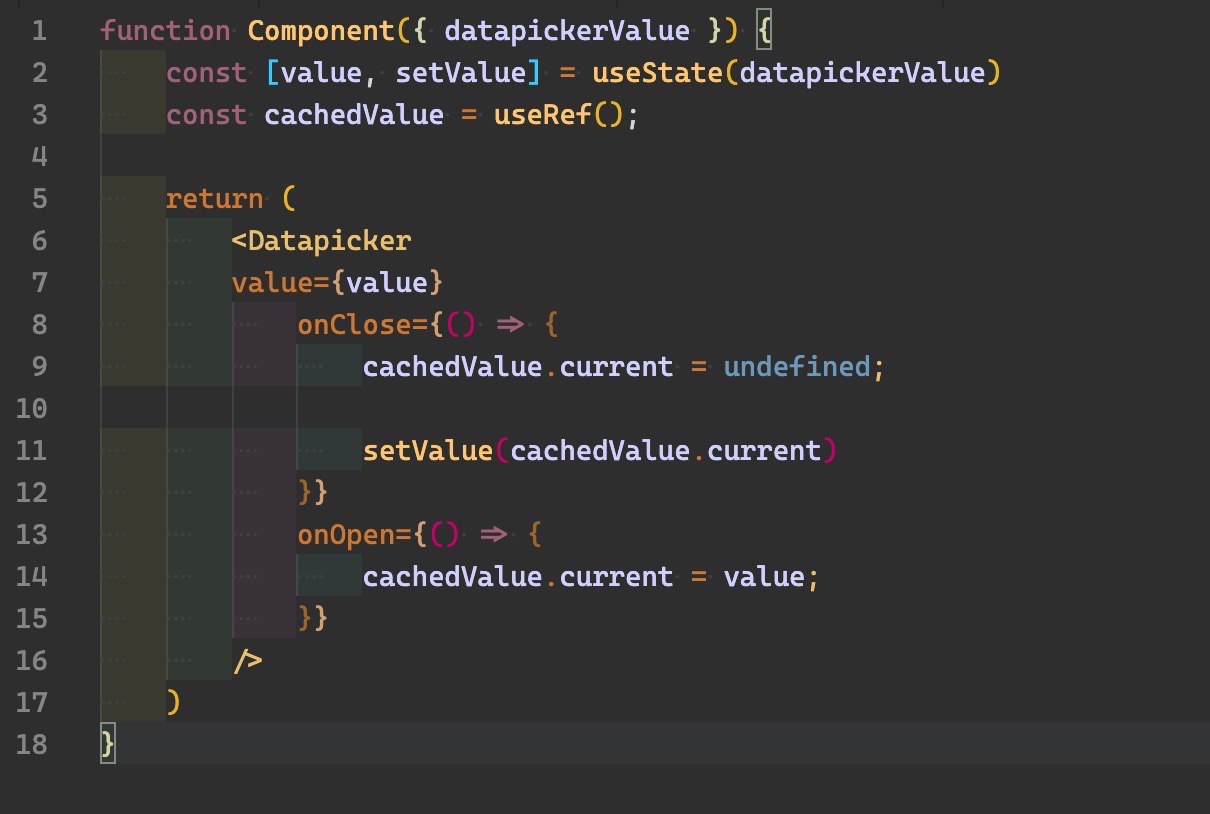
ну от, абстрактне рішення того що ти хочеш
LK
ну от, абстрактне рішення того що ти хочеш
оно не подходит
LK
я выше писал, мне не сразу прилетает value
LK
мне надо его детектить в useEffect
SS
)) ну і
SS
задетектив, сетнув
SS
при відкритті датапікера то воно вже буде?