HE
Size: a a a
2020 January 27
Все ещё не хочет работать
HE
https://codeshare.io/2j1kEB даже с таким кодом
HE
Буду рад помощи, так как дело срочное, заранее спасибо
LK
Hamad Emad
есть два елемента в одном компоненте это селект и кнопка сабмит, до того как один из пунктов селекта не будет выбран кнопка будет disabled - так должно быть. я использовал хук useState но что то не получается вот код: https://codeshare.io/2j1kEB буду благодарен за помощь
зачем тогда тебе 2 useState?
LK
тут можно обойтись одним, просто выставь в аргумент disabled !selected и смотри за его изменением
HE
Спасибо попробую
HE
тут можно обойтись одним, просто выставь в аргумент disabled !selected и смотри за его изменением
К сожалению это тоже не помогло
LK
Hamad Emad
К сожалению это тоже не помогло
Выложи код на codepen/fiddle
MK
проверь в консоли ошибки
MK
у тебя раазного типа данные в хуке - строка и числа
MK
так же можно обойтись только одним хуком с age таким образом - disabled={!!age}
MK
без селектедов и дизеблейдов
HE
Спасибо сейчас попробую
HE
Выложи код на codepen/fiddle
5 мин
HE
И этот вариант тоже не работает
HE
YO
а подскажите - почему юзэффект вызывается даже если компонент не был отрисован. Кейс такой - есть компонент врапер который блочит отображение для неавторизованого юзера.
const LoginWrap = ({ children }) => {
const {isLogin} = useSelector((state) => state.system);
if (isLogin) {
return children;
}
return <span>Login please</span>;
}YO
реально ли сделать что бы этот чилдрен вообще ничего не отрабатывал?
AT
Renderer в помощь. Children отработал ещё до врапера, если я понял правильно по этому куску кода
RS
Hamad Emad
И этот вариант тоже не работает
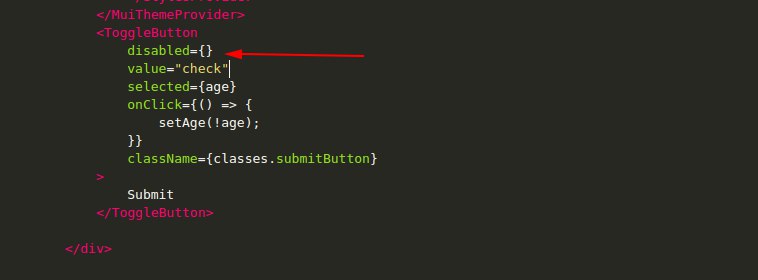
http://i.imgur.com/uTYvow7.png Как же она должна стать disabled если тут пусто?