G
Size: a a a
2020 January 24
Вызывает useMemo
O
a
понял, почитаю, спасибо
KY
это для удобства
KY
тот же useMemo
2020 January 25
JC
Есть проблемка, у меня есть типа слайдера, в нем каждый слайд - карточка товара с изображением, и вот при удалении одного, все последующие смещаются и картинки загружаются заново, их несколько десятков и они довольно тяжёлые, со стороннего ресурса, получается ощутимое подвисание, если кеш отключен. Как можно оптимизировать?
AT
Глупый вопрос, но key на элементах как стоят?
JC
Глупый вопрос, но key на элементах как стоят?
Вроде как нашел что нужно попробовать исправить, я упустил, что в React.Children.map передаю карточкам просто индекс в key, сейчас попробуй уник. айди
JC
Вроде как нашел что нужно попробовать исправить, я упустил, что в React.Children.map передаю карточкам просто индекс в key, сейчас попробуй уник. айди
Уник. key помогли, теперь вообще четко)
W

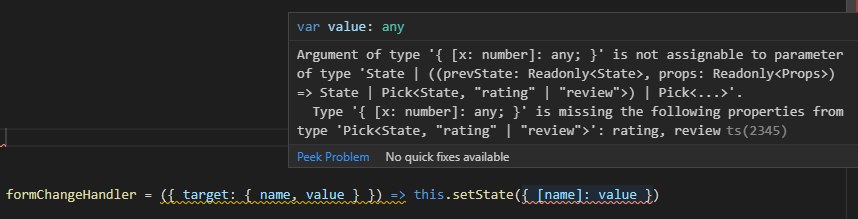
Ребят, это можно как-то пофиксить не меняя логику самой функции
W
И не отключая линтер офк
LK
Ну так ты интерфейс напиши и все
LK
Ты ж типы не определил, вот он и ругается
W
Ты ж типы не определил, вот он и ругается
На что именно?)
Я куда только не писал. И для ивента, и для таргета, и ещё что-то. Если одно начинает проходить, начинается ругаться ещё на что-то 😤
Я куда только не писал. И для ивента, и для таргета, и ещё что-то. Если одно начинает проходить, начинается ругаться ещё на что-то 😤
LK
На что именно?)
Я куда только не писал. И для ивента, и для таргета, и ещё что-то. Если одно начинает проходить, начинается ругаться ещё на что-то 😤
Я куда только не писал. И для ивента, и для таргета, и ещё что-то. Если одно начинает проходить, начинается ругаться ещё на что-то 😤
Он пишет что ты не указал его в интерфейсе для State
LK
Пересмотри что у тебя указано внутри интерфейса для State
2020 January 27
HE
есть два елемента в одном компоненте это селект и кнопка сабмит, до того как один из пунктов селекта не будет выбран кнопка будет disabled - так должно быть. я использовал хук useState но что то не получается вот код: https://codeshare.io/2j1kEB буду благодарен за помощь
AO
Hamad Emad
есть два елемента в одном компоненте это селект и кнопка сабмит, до того как один из пунктов селекта не будет выбран кнопка будет disabled - так должно быть. я использовал хук useState но что то не получается вот код: https://codeshare.io/2j1kEB буду благодарен за помощь
Я бы перенес setDisabled в handleChange: setDisabled(!!event.target.value)
HE
Сейчас попробую





