VC
Size: a a a
2021 July 01
а как можно сделать?
PK
Кто-то знает что делает .bithoundrc в github?
АМ
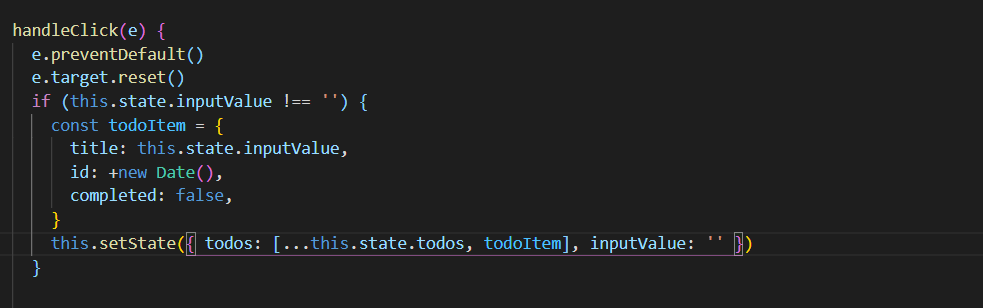
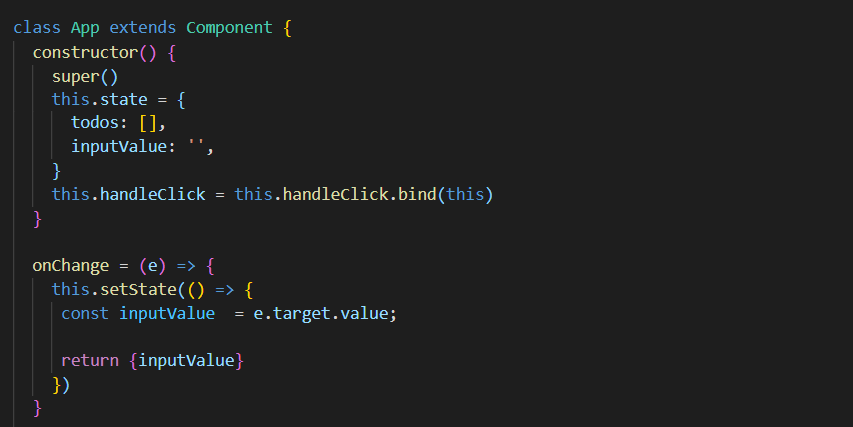
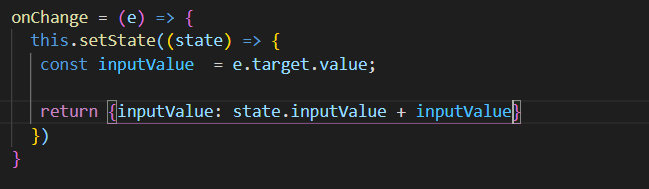
Ребят, привет, я нуб в реакт, только начал учить, написал todo list, столкнулся с проблемой: если добавить туду с текстом, например "Й", то потом нельзя добавить ещё один туду с текстом "Й", пока не добавишь туду с другим текстом, консоль логал inputValue, заметил следующую шутку = при первой загрузке страницы и добавлении такса значение inputValue перезаписывается при нажатии первой кнопки, после того, как добавляю таск, то inputValue перезаписывается только при нажатии двух раз одной и той же кнопки и сразу перезаписывает на "ЙЙ", если же нажать другую кнопку, например "Ц", то все работает с первого нажатия, не могу разобраться почему, подскажите, пожалуйста.
A
setState указывает какой стейт поменять и на что
АМ
Не совсем понял
A
this.setState((state, props) => {
return {counter: state.counter + props.step};
});
return {counter: state.counter + props.step};
});
A
сравните что вы возвращаете на 2 скрине и что тут
АМ
Всё равно не могу догнать)
A
Вы не правильно устанавливаете новый статус
A
Что у вас происходит в onChange?
АМ
Вводится текст, этот текст записывается в state.inputValue
A
Нет
A
Вот эту часть получше изучите
АМ
Странная ситуация, я понимаю это на примере counter, но не понимаю на своем примере
A
inputValue другое название counter
A
одинаковые имена стейта и констант? Тогда все правильно у вас было, не очевидно правда