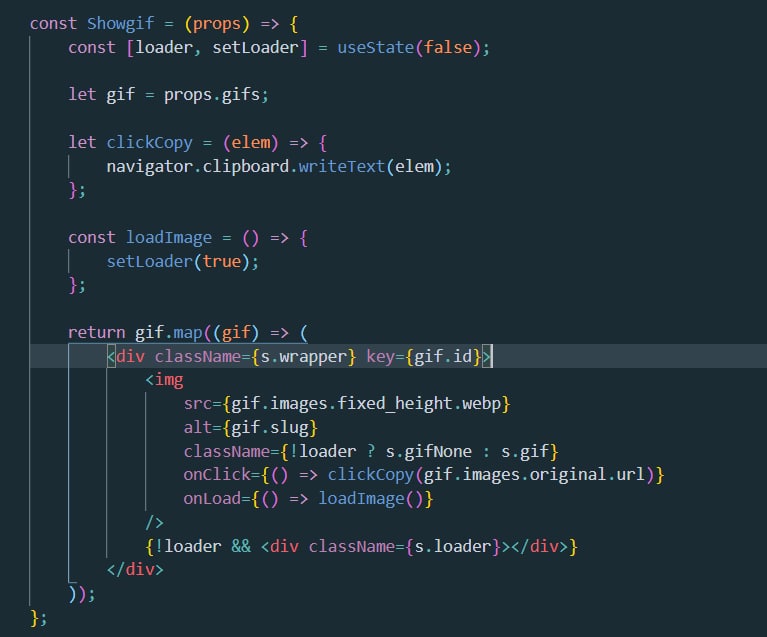
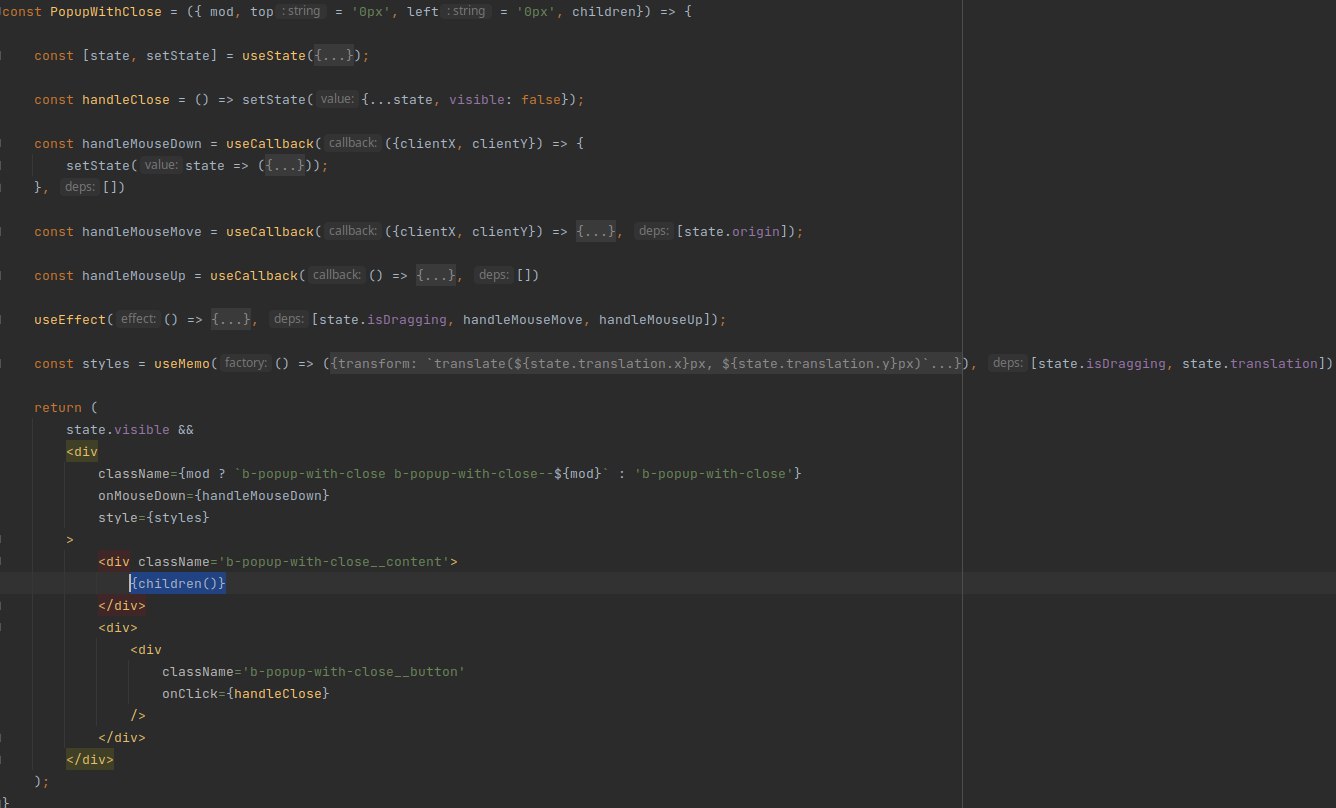
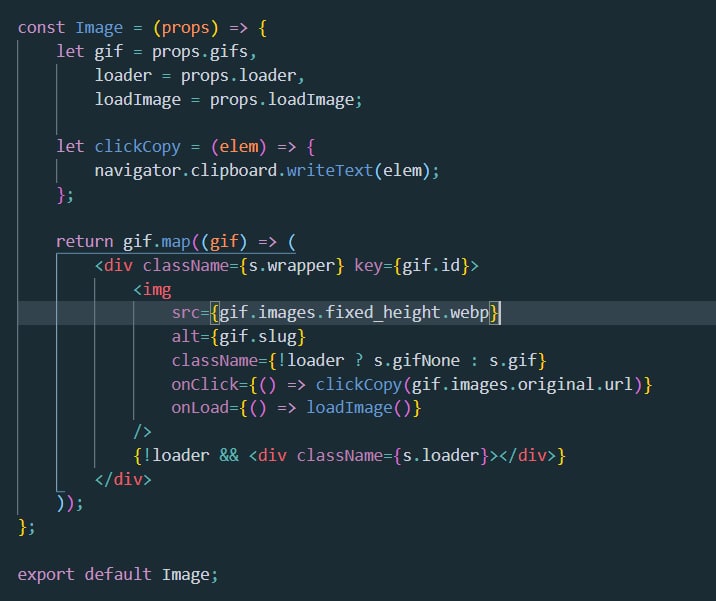
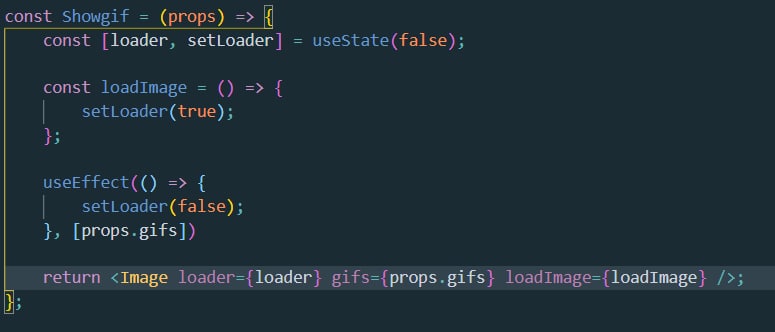
Всем привет! Друзья, возникла такая ситуация: есть компонент popup, в нем логика перетаскивания окна и закрытия. Весь текст попадает туда в качестве children. Раньше кнопка находилась там же. Теперь есть необходимость вынести кнопку за пределы popup и передавать вместе с children. Но я не могу понять как на нее повесить обработчик из popup.
Советовали паттерн render props (хотя я все равно не понял как это поможет) но я получаю ошибку children is not a function. WTF? как же быть.