🦜
Size: a a a
2020 February 18
и обновление примеров зачем в релизы писать
▲R
А, это принцип работы тулзы, которая релизит в нпм/гитхаб-релизах и т.п.
▲R
Это ж не руками все пишется)
▲R
Если прогонять тулзу руками, можно исключить коммиты (мы так в свое время для релизов Now Desktop) делали, но некст релизится в CI и никто руками чистить коммиты из чейнджлога не будет 🙈
🦜
Если прогонять тулзу руками, можно исключить коммиты (мы так в свое время для релизов Now Desktop) делали, но некст релизится в CI и никто руками чистить коммиты из чейнджлога не будет 🙈
ну хоть иногда в блог пишут, уже хорошо
▲R
Все, что важно, всегда анонсируется в блоге
▲
eeeMan
хз, буду завтра разбираться
Почитал тред - юзай nginx, мне помогло) питон сохраняет файлы загружаемые пользователем в папку внутри себя, next вообще ничего не знает про эти файлы. В img тэге урл типа "/mycustompath/yourmommy.jpg", nginx все что спрашивают с mycustompath отдает из папки расположенной в структуре Бэка
▲R
Боюсь спросить зачем жипеги питоном отдавать, ну да ладно
e
Почитал тред - юзай nginx, мне помогло) питон сохраняет файлы загружаемые пользователем в папку внутри себя, next вообще ничего не знает про эти файлы. В img тэге урл типа "/mycustompath/yourmommy.jpg", nginx все что спрашивают с mycustompath отдает из папки расположенной в структуре Бэка
да вроде разобрались, бекендер прокинул путь /img/ и всё заробило)
▲
Боюсь спросить зачем жипеги питоном отдавать, ну да ладно
Жипеги питоном? Я такого не писал
▲R
А, показалось
▲
А, показалось
😜
▲R
Если файлы надо сохранять на сервере (почему не в S3, спрашивать не буду), их можно класть в паблик некста и не парится с проксясми
https://nextjs.org/docs/basic-features/static-file-serving
https://nextjs.org/docs/basic-features/static-file-serving
▲
Если файлы надо сохранять на сервере (почему не в S3, спрашивать не буду), их можно класть в паблик некста и не парится с проксясми
https://nextjs.org/docs/basic-features/static-file-serving
https://nextjs.org/docs/basic-features/static-file-serving
Ну все же nginx справляется лучше со статикой, нежели нода. А s3 под капотом, просто клиент об этом не знает, для него все выглядит как относительная ссылка
ЕД
Привет, использую Nookies для работы с куками, и вот после логина в одном из компонентов (header который выводится на всех страницах) - остальные компоненты на странице не ре-рендерятся и соотв. куков не видят, поскольку они не знают что они появились (а при старте страницы их не было).
G
zeit/next.js
Pre-release v9.2.3-canary.0
### Minor Changes
- Enable scss/sass support: #10571
- Enable pages/404.js support: #10572
### Patches
- Adds a missing dependency: #10570
- Add missin create permission for faunadb example: #10575
### Credits
Huge thanks to @arcanis and @lgordey for helping!
Pre-release v9.2.3-canary.0
### Minor Changes
- Enable scss/sass support: #10571
- Enable pages/404.js support: #10572
### Patches
- Adds a missing dependency: #10570
- Add missin create permission for faunadb example: #10575
### Credits
Huge thanks to @arcanis and @lgordey for helping!
А

Привет.
Что может заставлять браузер обновлять страницу при переходах?
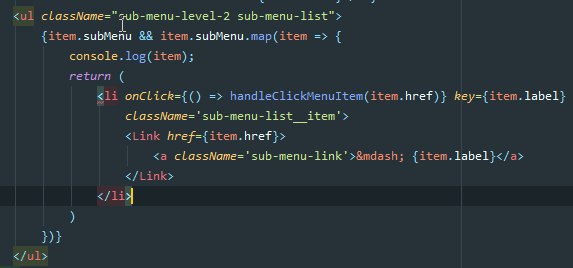
Использую import Link from 'next/link';
{
href: "/family-photos",
label: "Семейные"
}
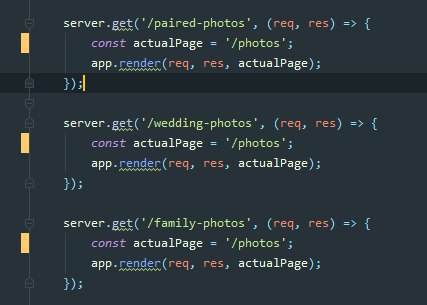
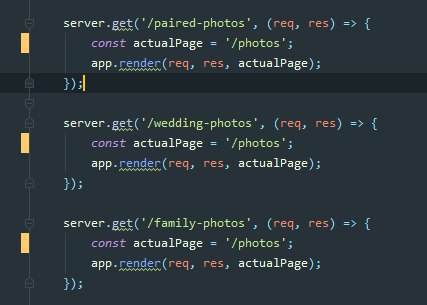
В pages лежит, конфиг server на скрине
Что может заставлять браузер обновлять страницу при переходах?
Использую import Link from 'next/link';
{
href: "/family-photos",
label: "Семейные"
}
В pages лежит, конфиг server на скрине
▲

Привет.
Что может заставлять браузер обновлять страницу при переходах?
Использую import Link from 'next/link';
{
href: "/family-photos",
label: "Семейные"
}
В pages лежит, конфиг server на скрине
Что может заставлять браузер обновлять страницу при переходах?
Использую import Link from 'next/link';
{
href: "/family-photos",
label: "Семейные"
}
В pages лежит, конфиг server на скрине
Неправильное использование линка
▲
лечится внезапно правильным использованием линка))
А