V🦞
Size: a a a
2020 February 20
V🦞
Вообще запустилось, но одна страница конфликтовала
ВЛ
что то не очень вариант так использовать помойму)
V🦞
Ну а что делать?) SEO - хоть и пипец, но и без него тож куёвенько)
V
Там скорее всего мидлвара, просто опиши работу с категориями раньше динамических роутов.
ВЛ
Там скорее всего мидлвара, просто опиши работу с категориями раньше динамических роутов.
раньше чем файловая структура?)
V
раньше чем файловая структура?)
Хз
G
zeit/next.js
Pre-release v9.2.3-canary.7
### Patches
- Add err.sh for invalid getStaticPaths return value: #10605
- Remove extra whitespace: 80bdf73929b4531482631ff3ac766af09873a9ef
- Upgrade next-transpile-modules to latest everywhere: #10607
- Disable setImmediate polyfill: #10612
- Add navigation test specific for Safari 10: #10616
### Credits
Huge thanks to @ijjk and @vvo for helping!
Pre-release v9.2.3-canary.7
### Patches
- Add err.sh for invalid getStaticPaths return value: #10605
- Remove extra whitespace: 80bdf73929b4531482631ff3ac766af09873a9ef
- Upgrade next-transpile-modules to latest everywhere: #10607
- Disable setImmediate polyfill: #10612
- Add navigation test specific for Safari 10: #10616
### Credits
Huge thanks to @ijjk and @vvo for helping!
2020 February 21
О

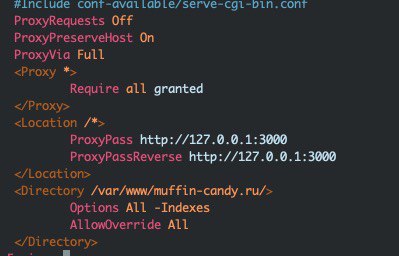
Ребят, почему на порту 3000 все норм а если делать в апаче прокси на мой домен то статика к херам и вообще сайт перестает норм работать
G
zeit/next.js
v9.2.3-canary.8
v9.2.3-canary.8
G
zeit/next.js
Pre-release v9.2.3-canary.8
### Patches
- Make sure to handle failing to load _error: #10617
- Update legacy safari test for GitHub actions: #10618
Pre-release v9.2.3-canary.8
### Patches
- Make sure to handle failing to load _error: #10617
- Update legacy safari test for GitHub actions: #10618
А
https://pastebin.com/RNMMJ4bH
Из репы с некстом я использовал пример active class name, для отслеживания активной ссылки. Но для ссылки с хешем это не одходит. Не получается сделать так что бы при клике на ссылку с хешем активной была не так что с хешем а та что без хеша. Например
http://localhost:3000/portfolio
http://localhost:3000/portfolio#portfolio-video
При нахождении на ссылке с хешем должна быть активна только "/portfolio".
Что только не пробовал.. может кто подскажет как сделать ?
https://codesandbox.io/s/gifted-taussig-7wep7?fontsize=14&hidenavigation=1&theme=dark
Из репы с некстом я использовал пример active class name, для отслеживания активной ссылки. Но для ссылки с хешем это не одходит. Не получается сделать так что бы при клике на ссылку с хешем активной была не так что с хешем а та что без хеша. Например
http://localhost:3000/portfolio
http://localhost:3000/portfolio#portfolio-video
При нахождении на ссылке с хешем должна быть активна только "/portfolio".
Что только не пробовал.. может кто подскажет как сделать ?
https://codesandbox.io/s/gifted-taussig-7wep7?fontsize=14&hidenavigation=1&theme=dark
А
В доке написано
hashChangeComplete(url) - Fires when the hash has changed but not the page
У меня же при клике на якорную ссылку меняется хеш но событие не срабатывает, почему ?
https://codesandbox.io/s/gifted-taussig-7wep7?fontsize=14&hidenavigation=1&theme=dark
hashChangeComplete(url) - Fires when the hash has changed but not the page
У меня же при клике на якорную ссылку меняется хеш но событие не срабатывает, почему ?
https://codesandbox.io/s/gifted-taussig-7wep7?fontsize=14&hidenavigation=1&theme=dark
А
Ещё вопрос почему не вызывается эффект если поменялся хеш?
useEffect(() => {
console.log(router.asPath);
}, [router.asPath]);
useEffect(() => {
console.log(router.asPath);
}, [router.asPath]);
NN
Ещё вопрос почему не вызывается эффект если поменялся хеш?
useEffect(() => {
console.log(router.asPath);
}, [router.asPath]);
useEffect(() => {
console.log(router.asPath);
}, [router.asPath]);
Ты уверен, что ас паф возвращает путь с хешем?
NN
Или что роутер ререндерит страницу если хеш обновился? Может тебе нужно подписаться на коллбек и обновлять сетстейт?
А
Ты уверен, что ас паф возвращает путь с хешем?
Да, выводил в консольку, там с хешем
ВЛ
да ща решаем уже
ВЛ
там на ровном месте :) отпишу решение