О
Size: a a a
2020 February 20
Мы все в этом перемешаны) Как говорил один великий "Всё о немногом и понемногу обо всём")
Климент Арка́дьевич Тимиря́зев — русский естествоиспытатель, специалист по физиологии растений, крупный исследователь фотосинтеза, один из первых в России пропагандистов идей Дарвина об эволюции, популяризатор и историк науки, заслуженный профессор Московского университета.
О
не знаю зачем я это сделал
V🦞
Спасибо, буду знать) забыл)))
V🦞
А ещё Сократ перед смертью сказал "Теперь я точно знаю, что ничего не знаю", мораль в том, что чем шире кругозор, тем ты больше знаешь чего ты не знаешь. Пора спать 😃
🦜
Ребят, спать идите
G
zeit/next.js
v9.2.3-canary.6
v9.2.3-canary.6
▲
Клац клац, развернул что тебе надо, директории и порты прокинул и юзаешь
👍 у меня тоже, редис, питон, neo4j, вот ещё Некст в докер убрал
G
zeit/next.js
Pre-release v9.2.3-canary.6
### Patches
- Fix: Improve grammar of apollo.js comments: #10601
- Clean up landed experimental flags: #10593
- Updated links: #10604
### Credits
Huge thanks to @quinnturner, @timneutkens, and @lfades for helping!
Pre-release v9.2.3-canary.6
### Patches
- Fix: Improve grammar of apollo.js comments: #10601
- Clean up landed experimental flags: #10593
- Updated links: #10604
### Credits
Huge thanks to @quinnturner, @timneutkens, and @lfades for helping!
А

Такой конфиг для Link
{
href: '/portfolio?category=wedding-photos',
as: '/portfolio/wedding-photos',
label: 'Свадебные'
},
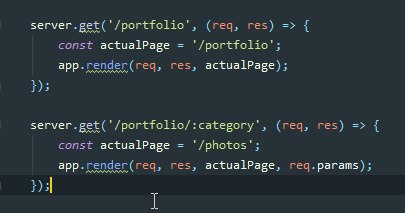
server на скрине.
При переходе на путь с квери параметром, я вижу компонент /portfolio а не /photos почему ?
А если обновлю страницу то норм
{
href: '/portfolio?category=wedding-photos',
as: '/portfolio/wedding-photos',
label: 'Свадебные'
},
server на скрине.
При переходе на путь с квери параметром, я вижу компонент /portfolio а не /photos почему ?
А если обновлю страницу то норм
ВЛ
так у тебя страница то таже остаётся на клиенте
ВЛ
href: '/portfolio?category=wedding-photos',
ВЛ
проверка на клиенте в gip есть?
А
проверка на клиенте в gip есть?
Нету
А
проверка на клиенте в gip есть?
Что проверить нужно ?
ВЛ
тогда как ты себе представляешь переход?)
ВЛ
ты сделал на сервере проверку на портфолио и портфолио с категорией - в случае если категория то ты отдашь фотки
ВЛ
а на клиенте href у тебя гет параметром
ВЛ
у тебя dynamic routes не используется кстати
ВЛ
as не будет работать




