e
Size: a a a
2021 April 09
правда уже почти ничего не поню
e
переменная вроде
mov a;
mov a;
e
чет такое
e
ну думаю через года 3 столкнусь ситуацией чтобы память на asm выделять в js, а мб вообще не столкнусь
BN
r
Всем привет, хочу спросить, хочу писать бекенд для мобильных приложений на react native на js. что посоветуете?
r
В бекенде на ноде я 0
SV

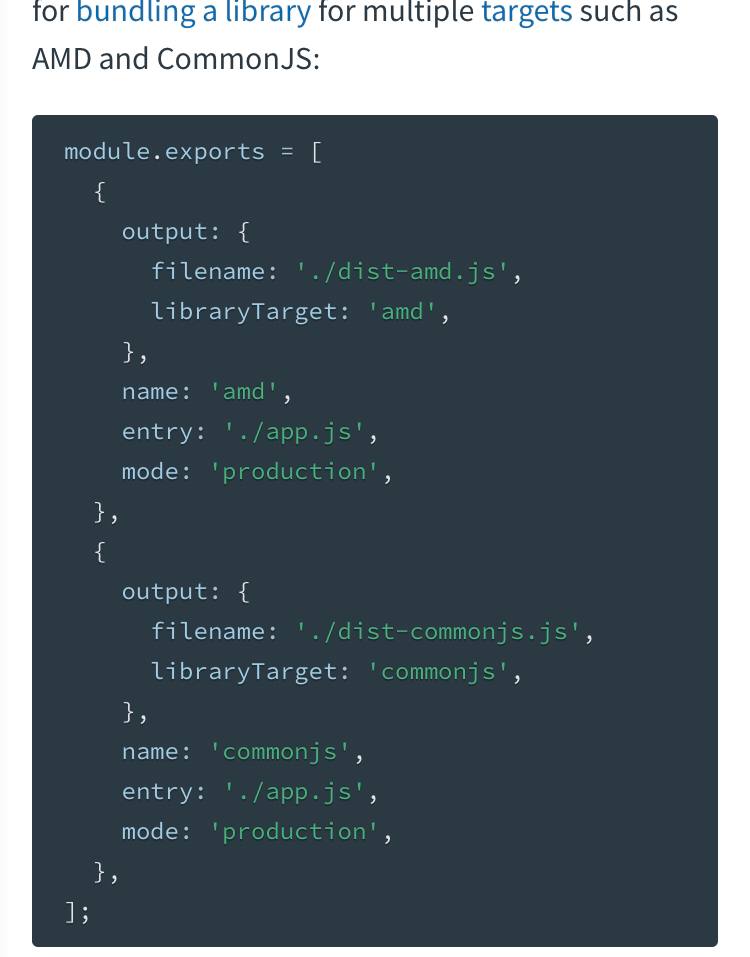
Привет. Можно как-то в вебпаке применить разные лоадеры к одной и той же входной точке?Это не касается мода dev, prod. Нашёл инфу только про мульти конфиг, но сомневаюсь, что это именно то, что мне нужно😕
ЄС
Зачем вот єти дуги в стрелочной функции?
SV
Цель всего этого - распарсить файл scss с помощью написанного мной кастомного лоадера и в 1-м оставить все стили кроме медиаресурсов(через css-loader с помощью ignoreUrl), а в другом только! медиаресурсы.
Я бы рад заюзать extract-text-webpack-plugin, но он deprecated
Я бы рад заюзать extract-text-webpack-plugin, но он deprecated
М
чтобы вернуть объект, без них это будет как "вход" в функцию, а так сразу возвращает
ЯС
Добрый день, меня есть файл конфигурации - это объект, где есть ключ templates значением этого ключа является объект в котором могут быть описаны разные шаблоны с разными параметрами, но все параметры у них общие, я хочу описать одну схему и использовать её для разных шаблонов, по типу как есть Array. items у Joi где каждый элемент можно проверить одной схемой мне нужно тоже самое только для объекта, не могу сообразить как сделать, может кто сталкивался?
ЯС
```
templates: {
component: {
replace: true,
},
icons: {
replace: false,
clean: false,
},
},
Joi.object({
templates: {
component: {
replace: true,
},
icons: {
replace: false,
clean: false,
},
},
Joi.object({
component: Joi.object({
replace: Joi.boolean(),
clean: Joi.boolean(),
}),
icons: Joi.object({
replace: Joi.boolean(),
clean: Joi.boolean(),
}),
})
```D
Это скобки, а не дуги ) Они там чтобы сделать быстрый возврат объекта без return
D
ПРосто {} будет воспринято как тело функции
ЄС
HS
let moreDetails = {
favoriteBasketballTeam: "Lakers",
numberOfSiblings: 3,
isYoungest: true,
hometown: {
city: "West Orange",
state: "NJ",
},
citiesLivedIn: ["Seatles, New York"],
};
как можно здесь добавить addDetail('isHilarious', true);
чтобы стал таким
favoriteBasketballTeam: "Lakers",
numberOfSiblings: 3,
isYoungest: true,
hometown: {
city: "West Orange",
state: "NJ",
},
citiesLivedIn: ["Seatles, New York"],
};
как можно здесь добавить addDetail('isHilarious', true);
чтобы стал таким