D
Size: a a a
2021 April 09
Сейчас ты его как подключаешь?
Кm
Так может поэтому к вью и вопрос, раз не работает на компоненты?)
D
Пишешь цсс с использованием цсс переменных там где цвета
R
В бандл запихиваю
D
Инъектируешь нужный стиль с переменными
D
В зависимости от того, какая тема включена
D
Это если не прибегать к css in js
D
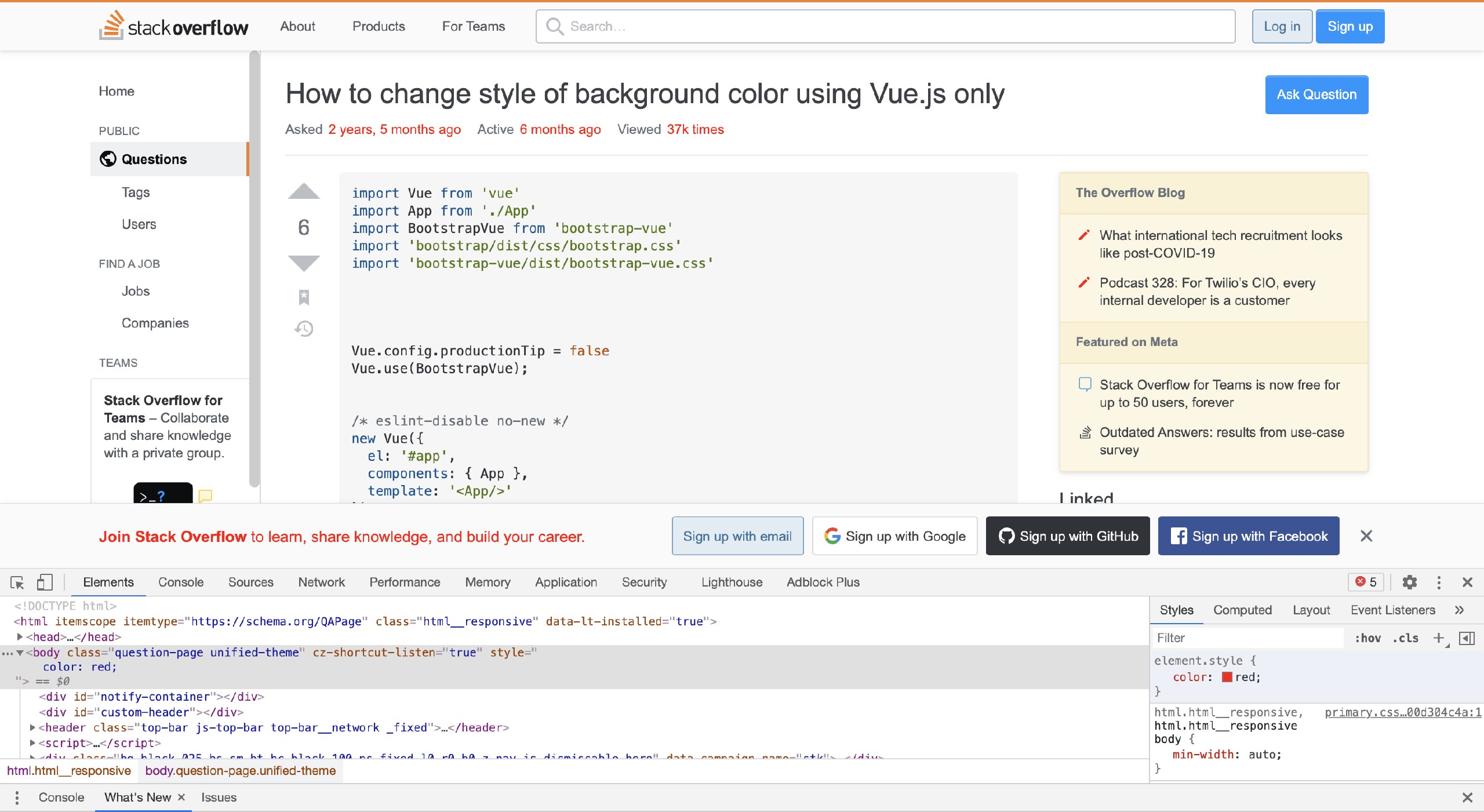
Как и где
O
собсвтенно на всех сайтах это работает только в том случае, если в ксс не присвоен цвет
R
parallax лежит в папке соседней с бандлом, с зависимостями. я вот таким вот образом подключаю все свои эти файлы
import $ from 'jquery';Подключаю в своей точке входа - index.js
window.jQuery = $;
window.$ = $;
import 'bootstrap';
import "./dependencies/webfont";
import "./dependencies/waypoints";
import "./dependencies/jquery-scrollto";
import "./dependencies/jquery.fancybox";
import "./dependencies/jquery.parallax";
O
кстати как вариант, импортировать нужные миксины...
O
спасибо за идейку, пойду пилить
D
Миксины работают только на этапе сборки стилей, в рантайме их нет
Кm
body { color: #f00 !important; }будет иметь меньший вес, чем
body span { color: #0f0; }D
класс, теперь
tippy отвалилсяD
тоже
not definedD
помогите..?
ⓂN
Переслано от Ⓜ️ax Nyrkov

Подскажите, господа.
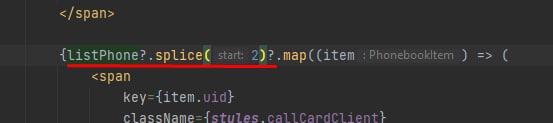
Почему вроде должно обрезать. Но на деле ничего не обрезает до 2-х ,
Почему вроде должно обрезать. Но на деле ничего не обрезает до 2-х ,
ⓂN