С
Size: a a a
2021 April 08
С
и дальше в консоли смотри стек вызовов
С
откуда идут эти изменения
es
Переслано от evgeny shev

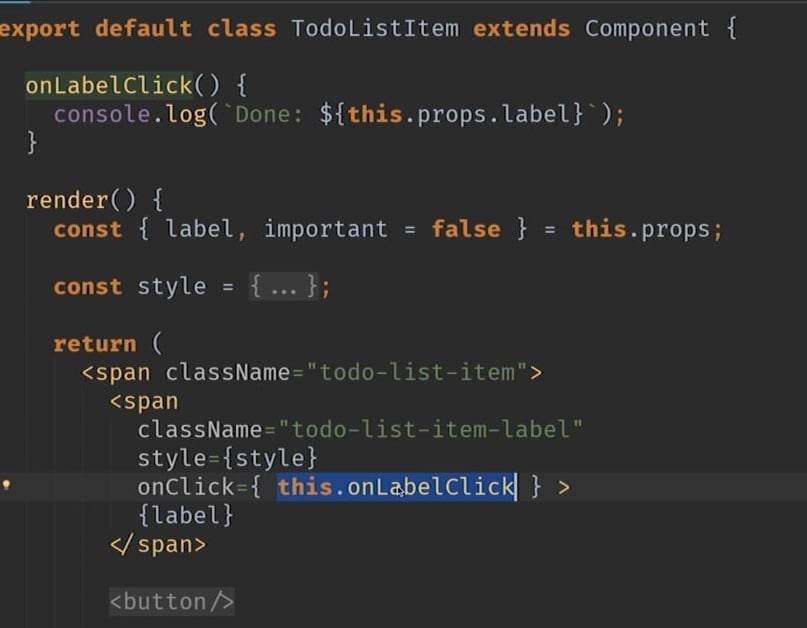
Як поняти почему тута не работае this. то шо выделил? Вернее this undefined? Вообще же когда this в методе объекта она указывает на сам объект??????
Н
Привет. Подскажите решение.
Есть посты. У каждого поста своя дата публикации. Соответственно все посты сгруппированы на странице по этой дате.
Задача - взять какой-то календарь и с помощью него реализовать переход к нужной дате...
1. Какая тулза есть для генерации календаря?
2. Как собственно реализовывать такое? Вешать якоря на каждый блок с постами, что ли?...
Есть посты. У каждого поста своя дата публикации. Соответственно все посты сгруппированы на странице по этой дате.
Задача - взять какой-то календарь и с помощью него реализовать переход к нужной дате...
1. Какая тулза есть для генерации календаря?
2. Как собственно реализовывать такое? Вешать якоря на каждый блок с постами, что ли?...
0
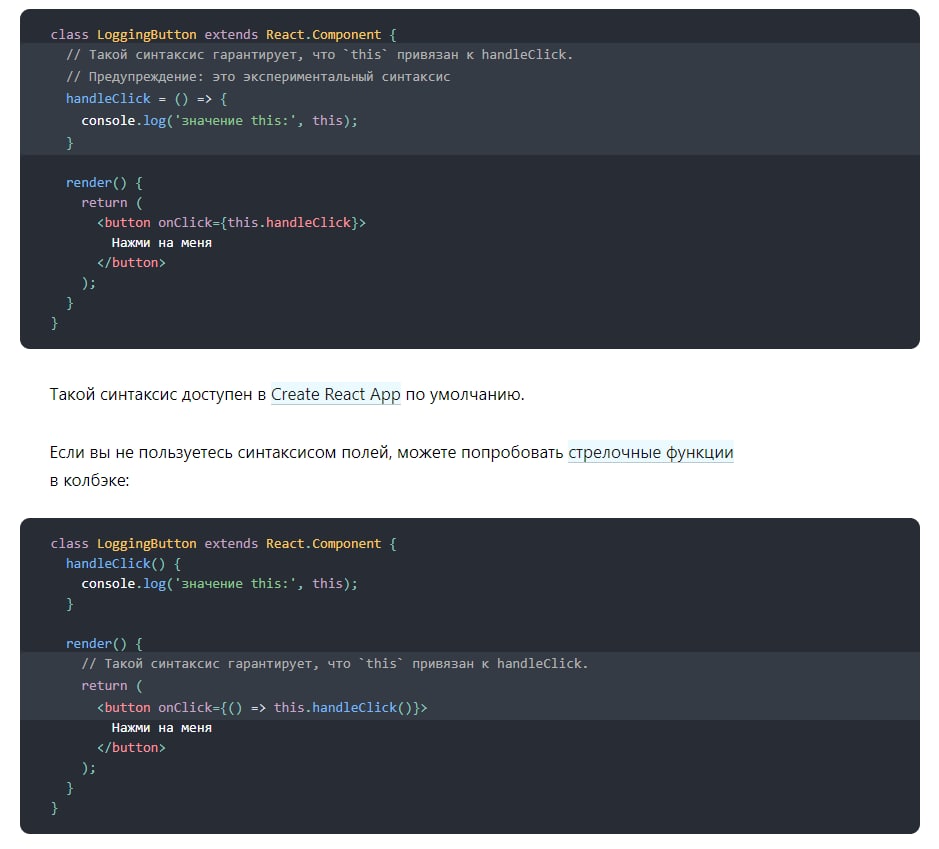
тебе нужно this привязать,либо используй
onLabelClick = () => {}es
Спасибо, это я знаю. Я не пойму почему потерялся this когда внутри функции рендер он пошел, ну т.е. в моем коде?
es

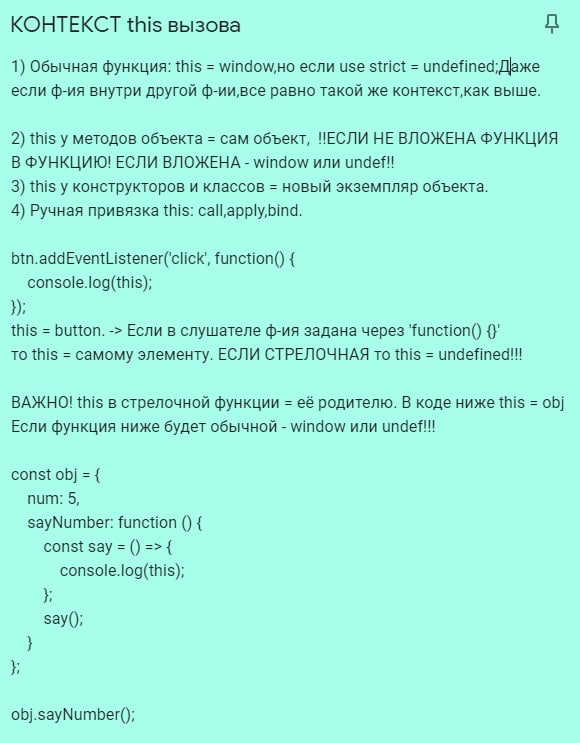
блин, мне бы понять не с точки зрения реакта а с точки базы js . Я вот когда читал по this сделал себе некую заметку, помоги прошу, где в ней ошибка? Или где в ней ситуация как я кинул в том коде???
es
Там вроде this в классе , но внутри класса и функция есть render() как раз где мы прописываем this
UT
В коде выше this потерялся потому, что this.onLabelClick передаётся как аргумент, примерно так это выглядит
onClick(handler) {
handler(); // this === undefined
}
onClick(this.onLabelClick);
Как вообще работает this? Когда используется точка JavaScript по спецификации (https://tc39.es/ecma262/#sec-reference-specification-type) возвращает не функцию, а reference type — тройку (object, propertyName, isStrict). И когда происходит вызов () от reference type, то у функции есть доступ к объекту — к this.
Однако если вызова не происходит — как в вашем примере, то информация из reference type утрачивается, остаётся просто функция, которая ничего не знает, от какого объекта она была вызвана.
minimal-case этой проблемы:
const method = this.onLabelClick;
method();
— здесь происходит потеря this.
onClick(handler) {
handler(); // this === undefined
}
onClick(this.onLabelClick);
Как вообще работает this? Когда используется точка JavaScript по спецификации (https://tc39.es/ecma262/#sec-reference-specification-type) возвращает не функцию, а reference type — тройку (object, propertyName, isStrict). И когда происходит вызов () от reference type, то у функции есть доступ к объекту — к this.
Однако если вызова не происходит — как в вашем примере, то информация из reference type утрачивается, остаётся просто функция, которая ничего не знает, от какого объекта она была вызвана.
minimal-case этой проблемы:
const method = this.onLabelClick;
method();
— здесь происходит потеря this.
es

Такс, вроде как и понятно, а вроде и нет хех)) Что функцию передали туда как аргумент вижу, понял. Но зачем мы вообще писали this.onLabelClick? почему бы не передать просто без this? Она же вроде лежит в области видимости досягаемой сама функция эта? что то я поплыл(
NK
Привет всем можете помочь https://dpaste.org/MiDu не могу запушить tmp.value в массив который является linkedList
???
может я не так делаю но по идее так и должно быть
???
может я не так делаю но по идее так и должно быть
UT
Нет, не в области
Если убрать классы и перейти к чистым прототипам, получится так:
TodoListItem.prototype.onLabelClick = () => {...}
TodoListItem.prototype.render = () => {...}
У каждого блока кода в js есть окружение, по спецификации environment record — объект, который хранит все переменные, видимые в этом скоупе и поле OuterEnv — ссылка на внешнее окружение.
Какое окружение у функции render? То, в котором был определён класс. И в нем функции onLabelClick нет. onLabelClick определяется на прототипе, а не где-то глобально.
Если убрать классы и перейти к чистым прототипам, получится так:
TodoListItem.prototype.onLabelClick = () => {...}
TodoListItem.prototype.render = () => {...}
У каждого блока кода в js есть окружение, по спецификации environment record — объект, который хранит все переменные, видимые в этом скоупе и поле OuterEnv — ссылка на внешнее окружение.
Какое окружение у функции render? То, в котором был определён класс. И в нем функции onLabelClick нет. onLabelClick определяется на прототипе, а не где-то глобально.
UT
Вообще рекомендую JavaScript.info — доступно объясняются основы языка, с достаточным уровнем подробностей.
es

тааак стоп. Значит проблема где то у меня с синтаксисом классов что ли? Почему onLabelCkick() определяется на прототипе то? Она же пишется в классе TodoListItem который extends от Component?
es
по learn и ознакамливался, только на ру
ъ
пиздец
ъ
Это пиздец
ъ
onLabelKick