ЕК
Size: a a a
2021 April 08
ВВ
Ну если есть метод гет. Наверное есть и метод set
С
почисть кеш
ЕК
а у тебя работает?
С
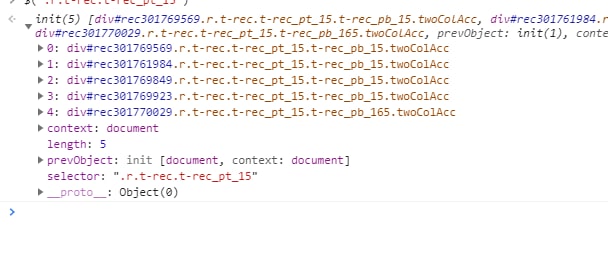
выше ссылку скрин скинул
С
на всех эелемнтах этот класс есть
ЕК
я понял в чем проблема
ЕК
но не понял как решить
ЕК
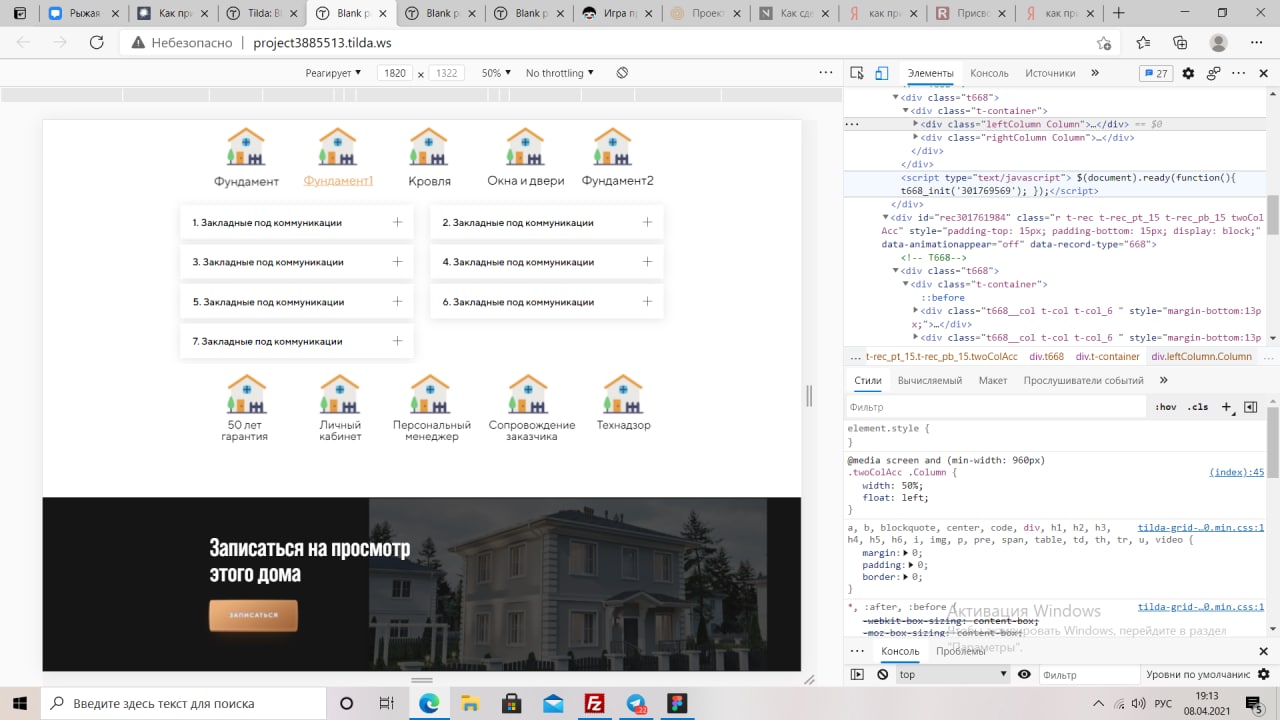
к первому блоку помимо этого класса
ЕК
leftColumn и rightColumn присваивается
ЕК
С
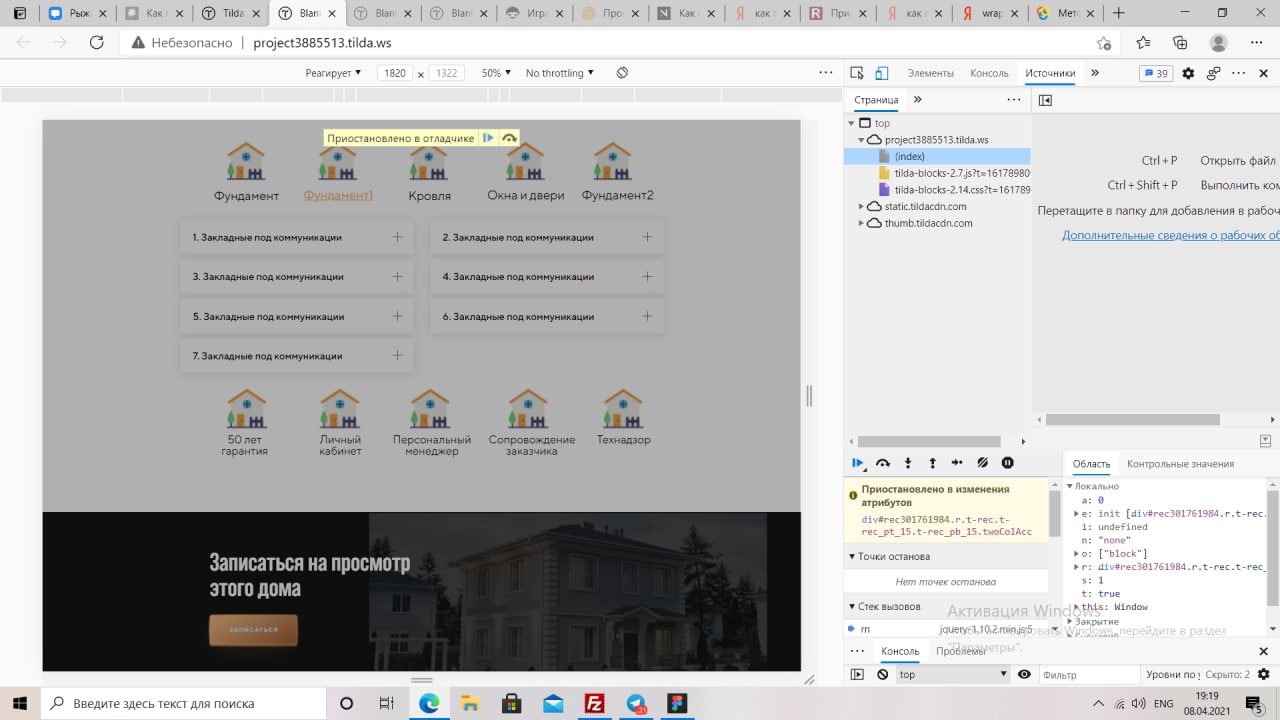
поставь точку остановы и посмотри
ЕК
точку остановы?
С
кликни на элемент правой кнопкой выбери break on -> attribute modifikation и перезагрузи страницу
С
если не сработает то значит что этот клас добавляется на строне пхп
ЕК

такое должно было произойти?