ДР
Size: a a a
2021 April 08
PM
сейчас самая поп библиотеика для ml на js - tensorflow?
NT
по идее да
PM
но туториалов мало, тем более на русском
NT
оффицальная документация
NT
👍
Y
ЕК
Ребята привет! У меня тут небольшая проблемка возникла, где реально нужна помощь.
Вот вообщем код:
1 <script>
2
3 $( document ).ready(function() {
4
5 $('#rec301769569').addClass('twoColAcc');
6 $('.twoColAcc .t-col').slice(0,3).addClass('leftaccord');
7 $('.leftaccord').wrapAll('<div class="leftColumn Column"></div>');
8 $('.twoColAcc .t-col').slice(3,7).addClass('rightaccord');
9 $('.rightaccord').wrapAll('<div class="rightColumn Column"></div>');
10 });
11
12 </script>
В строке 5, мне нужно указать не один id, а целых 5, но у меня никак это не выходит, может знает кто?
Вот вообщем код:
1 <script>
2
3 $( document ).ready(function() {
4
5 $('#rec301769569').addClass('twoColAcc');
6 $('.twoColAcc .t-col').slice(0,3).addClass('leftaccord');
7 $('.leftaccord').wrapAll('<div class="leftColumn Column"></div>');
8 $('.twoColAcc .t-col').slice(3,7).addClass('rightaccord');
9 $('.rightaccord').wrapAll('<div class="rightColumn Column"></div>');
10 });
11
12 </script>
В строке 5, мне нужно указать не один id, а целых 5, но у меня никак это не выходит, может знает кто?
С
мкинь все элементы как они выглядят(именно код)
ЕК
это для тильды
С
jquery везде одинаков
ЕК
<style>
@media screen and (min-width: 960px){
.twoColAcc .t585 .t-col {
float: none;
display: block;
}
.twoColAcc .Column {
width: 50%;
float: left;
}
.twoColAcc .leftaccord:last-child {
border-bottom: 1px solid #c4c4c4;
}
}
</style>
<script>
$( document ).ready(function() {
$('#rec301769569').addClass('twoColAcc');
$('.twoColAcc .t-col').slice(0,3).addClass('leftaccord');
$('.leftaccord').wrapAll('<div class="leftColumn Column"></div>');
$('.twoColAcc .t-col').slice(3,7).addClass('rightaccord');
$('.rightaccord').wrapAll('<div class="rightColumn Column"></div>');
});
</script>
@media screen and (min-width: 960px){
.twoColAcc .t585 .t-col {
float: none;
display: block;
}
.twoColAcc .Column {
width: 50%;
float: left;
}
.twoColAcc .leftaccord:last-child {
border-bottom: 1px solid #c4c4c4;
}
}
</style>
<script>
$( document ).ready(function() {
$('#rec301769569').addClass('twoColAcc');
$('.twoColAcc .t-col').slice(0,3).addClass('leftaccord');
$('.leftaccord').wrapAll('<div class="leftColumn Column"></div>');
$('.twoColAcc .t-col').slice(3,7).addClass('rightaccord');
$('.rightaccord').wrapAll('<div class="rightColumn Column"></div>');
});
</script>
С
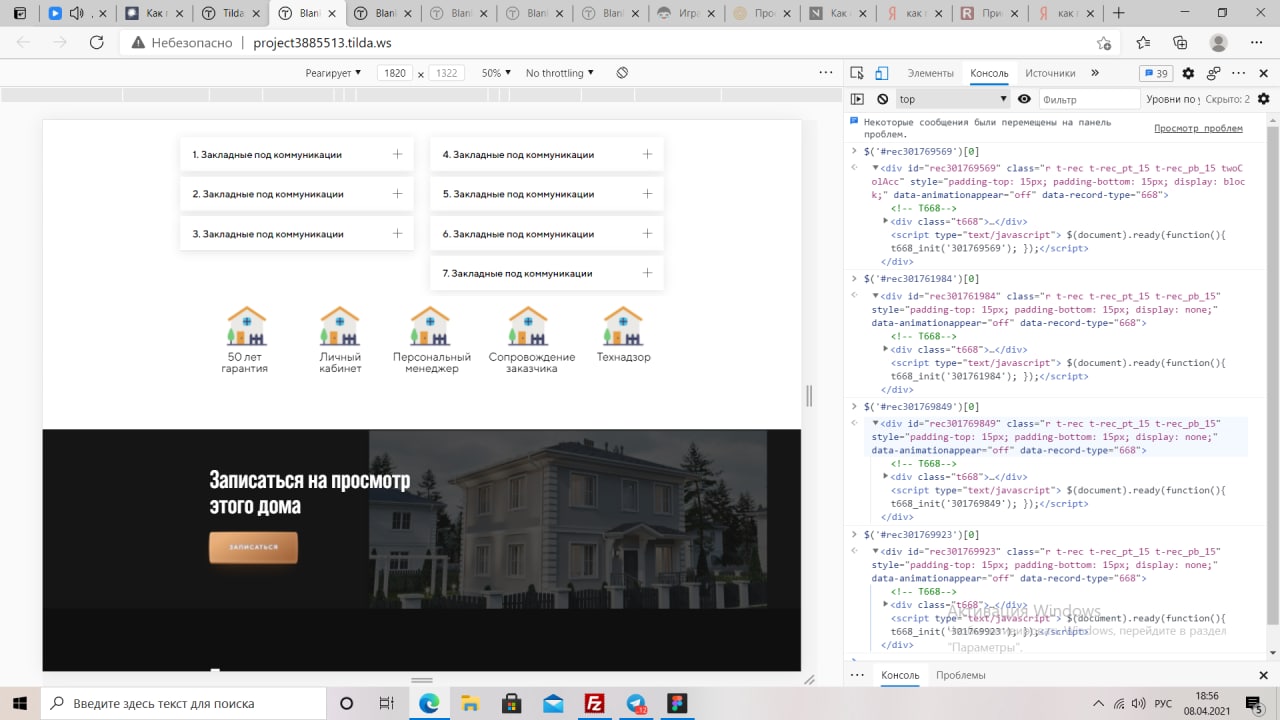
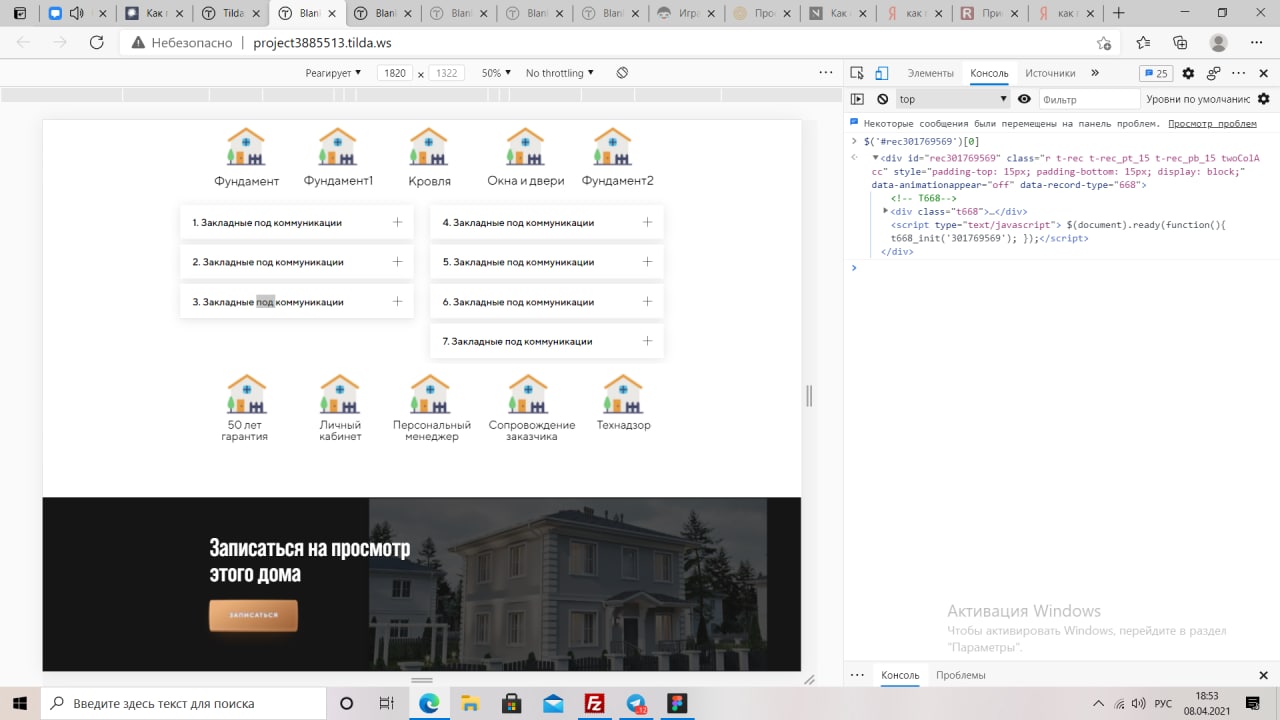
введи в консоль $('#rec301769569')[0] и скинь что выдаст
С
и остальные 4 тоже
ЕК

если скину именно все в раскрытом то будет очень много всего
С
смотри у тебя выбор... по классу по атрибутам по содержимому по счету... и т.д. либо можешь просто через зяпятую перечислить все ид(что не рекомендуется)
ЕК
через запятую не работает
С
есть ссылка на сайт?