IS
Size: a a a
2021 April 08
надо вводить лимит в 100 строк для любой программы, чтобы развивать навыки ниндзя
SS
реально работает, осталось придумать где это целесообразно применять
Р
В 100 символов
sr
я понимаю о чём ты , но не надо делать из мухи слона .
color=flag?'green':'red' ;
зачем эту мелочь разворачивать ? она маленькая и понятная , как и
[a,b]=['green','blue']
color=flag?'green':'red' ;
зачем эту мелочь разворачивать ? она маленькая и понятная , как и
[a,b]=['green','blue']
IS
вот именно тут согласен, да
Р
И дробную часть через ~~ отбрасывать, да? :)
IS
но [a,b] и a[a.dasdsa, b.asdsaas] - разные вещи, уже сомнительно
IS
ну последнее я бы всё равно написал, скорее всего, в две строки
IS
нигде)
DT
да просто разработчики не Ванги, и цветовая палитра из 2-х цветов превращается в месиво из 15 цветов для дизайнера, и ещё 10 цветов для заказчика, и придумать пример где было бы только 2-3 параметра очень сложно
SS
да нормально там всё, если конструкцию на несколько строк разнести, так всё прекрасно понятно
IS
удачи вам в разработке и мне в надежде никогда в ней с вами не пересечься)
DT
хотя вот такую срань, где я точно знаю что мне вернет браузер и это уж точно со временем не поменяется мне делать приятно
const {
top,
left,
bottom,
right
} = el.getBoundingClientRect();V
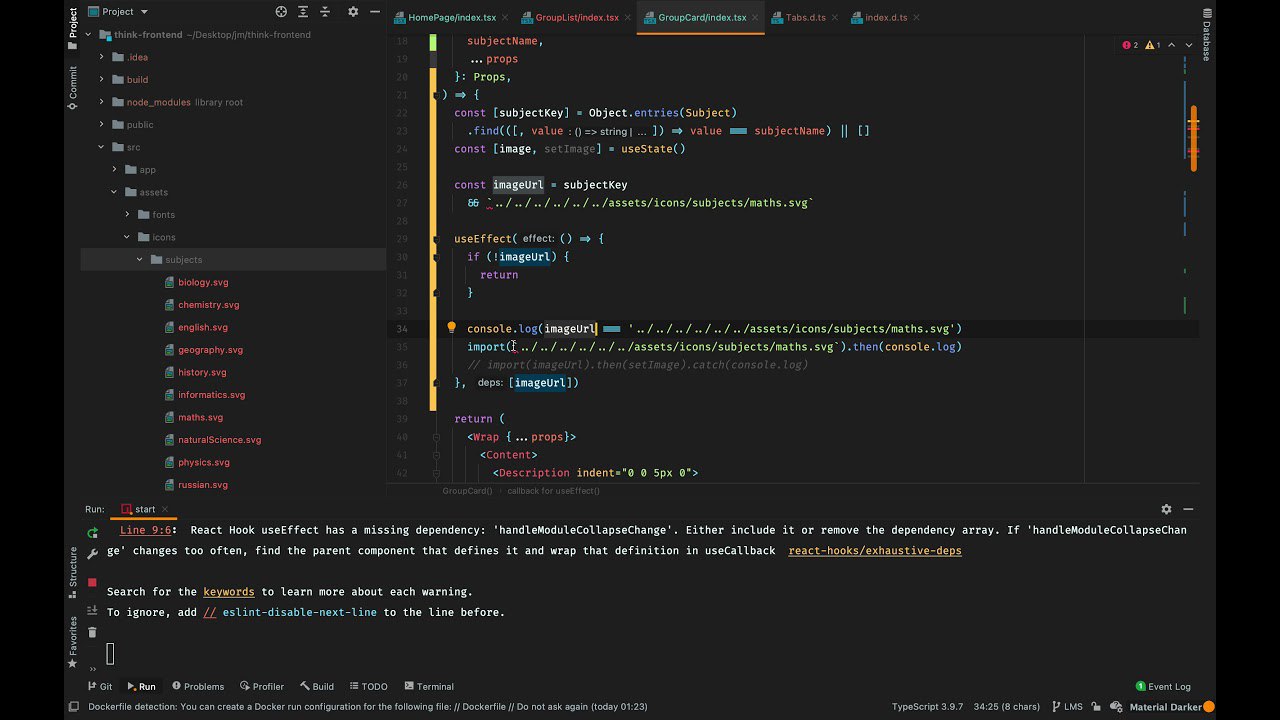
Есть идеи, что происходит с динамическим импортом на видео?
https://youtu.be/YJ9fQJBw-wU
import(‘урл‘) - работает
———————————
const url = ‘урл’
import(url) - не работает
при том что url === ‘урл’
https://youtu.be/YJ9fQJBw-wU
import(‘урл‘) - работает
———————————
const url = ‘урл’
import(url) - не работает
при том что url === ‘урл’
IS
и тут по-прежнему согласен)
B
Добрый день, друзья. Нужен хороший JS программист. В основном нативной JS. Кого интересует сотрудничество пишите в личку. Спасибо всем кто откликнется)
С
Так как модули поддерживают ряд специальных ключевых слов, и у них есть ряд особенностей, то необходимо явно сказать браузеру, что скрипт является модулем, при помощи атрибута <script type="module">
// 📁 say.js
export function sayHi(user) {
return
}
// < !doctype html >
// <script type="module">
// import {sayHi} from './say.js';
// document.body.innerHTML = sayHi('John');
// </script> мы пишем type = ''module'', когда скрипт пишется в html файле?
// 📁 say.js
export function sayHi(user) {
return
Hello, ${user}!;}
// < !doctype html >
// <script type="module">
// import {sayHi} from './say.js';
// document.body.innerHTML = sayHi('John');
// </script> мы пишем type = ''module'', когда скрипт пишется в html файле?
С
понял спасибо)