SS
Size: a a a
2021 February 05
Всем привет. Подскажите, есть ли методы мержа с сохранением геттеров и сеттеров?
можно установить поле proto, должно сработать
function stringToArrayBuffer(str) {
var buf = new ArrayBuffer(str.length);
var bufView = new Uint8Array(buf);
for (var i = 0, strLen = str.length; i < strLen; i++) {
bufView[i] = str.charCodeAt(i);
}
return bufView;
}
function _ReadFile(path, async) {
var request = new XMLHttpRequest;
request.open("GET", path, async);
if (async) {
request.responseType = 'arraybuffer';
}
request.send(null);
if (request.status === 200) {
let text = request.response;
var data = stringToArrayBuffer(text);
console.log("sync data", data);
}
request.onload = function () {
console.log('async data', new Uint8Array(request.response));
};
}
_ReadFile(FilePath, true);
_ReadFile(FilePath, false);
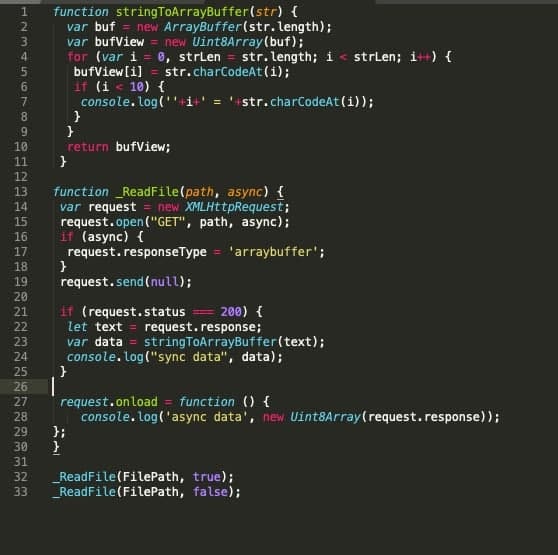
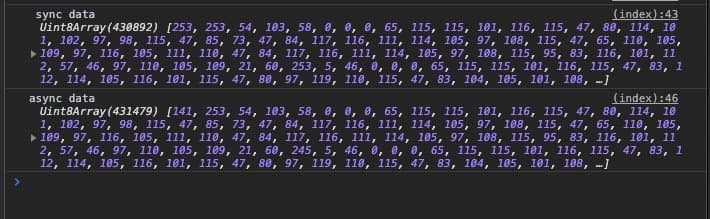
Пытаюсь загрузить бинарник синхронно и асинхронно, результат получается разным, ралзичается только первый байт, остальное все одинаково. Кто подскажет почему так?
результат в браузере. Как видно и длина разная получилась. Куда то делись 587 байт.
SB
Так синхронность тут непричём, у тебя разный способ ковертации в массив данных
Так синхронность тут непричём, у тебя разный способ ковертации в массив данных
как правильно синхронно загрузить, чтобы получился такой же массив данных как в исходном файле?
V
function stringToArrayBuffer(str) {
var buf = new ArrayBuffer(str.length);
var bufView = new Uint8Array(buf);
for (var i = 0, strLen = str.length; i < strLen; i++) {
bufView[i] = str.charCodeAt(i);
}
return bufView;
}
function _ReadFile(path, async) {
var request = new XMLHttpRequest;
request.open("GET", path, async);
if (async) {
request.responseType = 'arraybuffer';
}
request.send(null);
if (request.status === 200) {
let text = request.response;
var data = stringToArrayBuffer(text);
console.log("sync data", data);
}
request.onload = function () {
console.log('async data', new Uint8Array(request.response));
};
}
_ReadFile(FilePath, true);
_ReadFile(FilePath, false);
Пытаюсь загрузить бинарник синхронно и асинхронно, результат получается разным, ралзичается только первый байт, остальное все одинаково. Кто подскажет почему так?if (async) {
request.responseType = 'arraybuffer';
}А причем эта строчка к async?
V
И лучше объясни что ты хочешь сделать
SB
как правильно синхронно загрузить, чтобы получился такой же массив данных как в исходном файле?
Ещё раз: тут нет никакой проблемы в течении программы
SB
Проблема в десериализации
Н
Привет. Может кто подсказать по
https://stackoverflow.com/questions/66062565/failed-to-set-remote-answer-sdp-called-in-wrong-state-stable
webrtc и socket.io?https://stackoverflow.com/questions/66062565/failed-to-set-remote-answer-sdp-called-in-wrong-state-stable
И лучше объясни что ты хочешь сделать
я хочу синхронно загрузить бинарник, и получить точно такой же набор данных как в исходном файле.
Проблема в десериализации
ок, в собственно в этом и вопрос, как десериализовать так, чтобы получился такой же набор данных как в исходном файле.
V
ок, в собственно в этом и вопрос, как десериализовать так, чтобы получился такой же набор данных как в исходном файле.
поставить у всех одинаковый responseType, который вообще не должен зависеть от синхронности/асинхронности
поставить у всех одинаковый responseType, который вообще не должен зависеть от синхронности/асинхронности
если грузить синхронно нельзя выставлять responseType - вылетает ошибка:
Uncaught DOMException: Failed to set the 'responseType' property on 'XMLHttpRequest': The response type cannot be changed for synchronous requests made from a document
FL
Всем привет Ребят помогите пожалуйста понять в чём проблема. Когда я добавляю Type="module" тут
<script src="./js/products.js" type="module"></script>
то при клике по элементу не находит сам класс но когда удаляю type="module" то все работает вот видео кто знает в чём проблема буду очень благодарен если поможете понять в чём проблема
<script src="./js/products.js" type="module"></script>
то при клике по элементу не находит сам класс но когда удаляю type="module" то все работает вот видео кто знает в чём проблема буду очень благодарен если поможете понять в чём проблема
K
Всем привет, подскажите, пожалуйста, как я могу изменить стейт таким образом, чтобы одно поле ставало true( то, которое приходит в event), а остальные автоматически ставали false
const [checked, setChecked] = useState({
checkedHttp: false,
checkedMqtt: false,
showAll: true,
});
setChecked({ ...checked, [event.target.name]: event.target.checked });
const [checked, setChecked] = useState({
checkedHttp: false,
checkedMqtt: false,
showAll: true,
});
setChecked({ ...checked, [event.target.name]: event.target.checked });
0
Если реакт то setState
FL
Если реакт то setState
он вроде хуки юзает там setChecked надо я не прав?
0
First Name Last name
он вроде хуки юзает там setChecked надо я не прав?
всегда стейт изменяют через setState