I
Size: a a a
2021 July 02
да, я вот и не понимаю, что может быть вместо variable?
I
можно туда поставить условие из функции выше, вот это - !event.target.matches('.dropbtn')
I
мне кажется, нужно в той же функции это и писать, но тогда все перестает работать
А
Любая. Это просто "флаг". Можно хоть проверкой на деление сделать.
I

вот здесь можно добавить ?
document.getElementById('dropbtn').onclick = function() {
document.getElementById('arrow-down').classList.add('hidden-arrow');
document.getElementById('arrow-up').classList.remove('hidden-arrow');
}j
а я не понимаю зачем делать две разные стрелки
j
зачем усложнять
I
а как проще? типа взять одну и разворачивать ее или как?
j
ну обычно так и делают
j
трансформацию делаешь с помощью этого класса hidden-arrow
I

просто я уже как-то добавлял и удалял класс на жс, а свойства не менял. как развернуть можно?
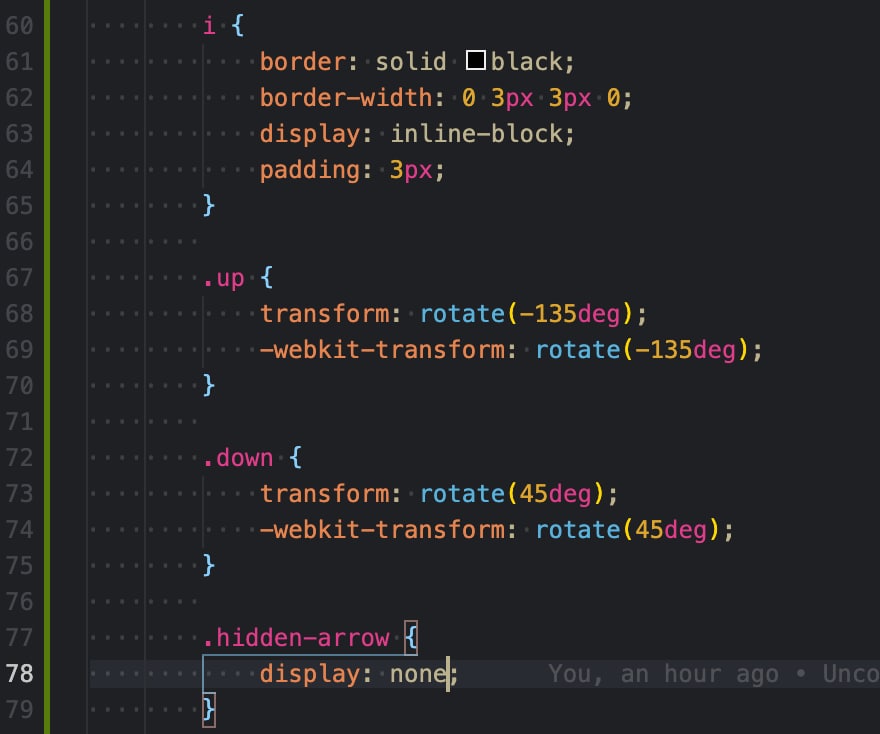
стрелки вот так прописал:
стрелки вот так прописал:
I

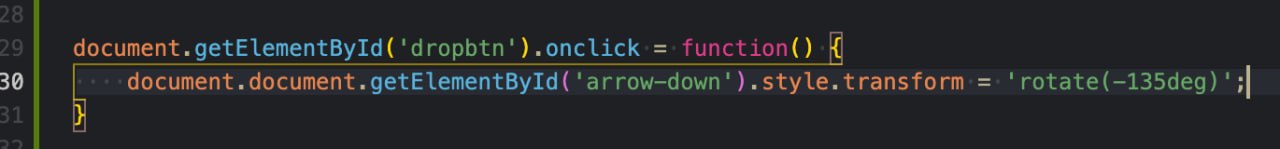
вот что сейчас не так?
АЧ
document.document )
I
ахахахах
I
работает, но только при первом клике, а как теперь это зациклить? чтоб при каждом клике менялся?
I
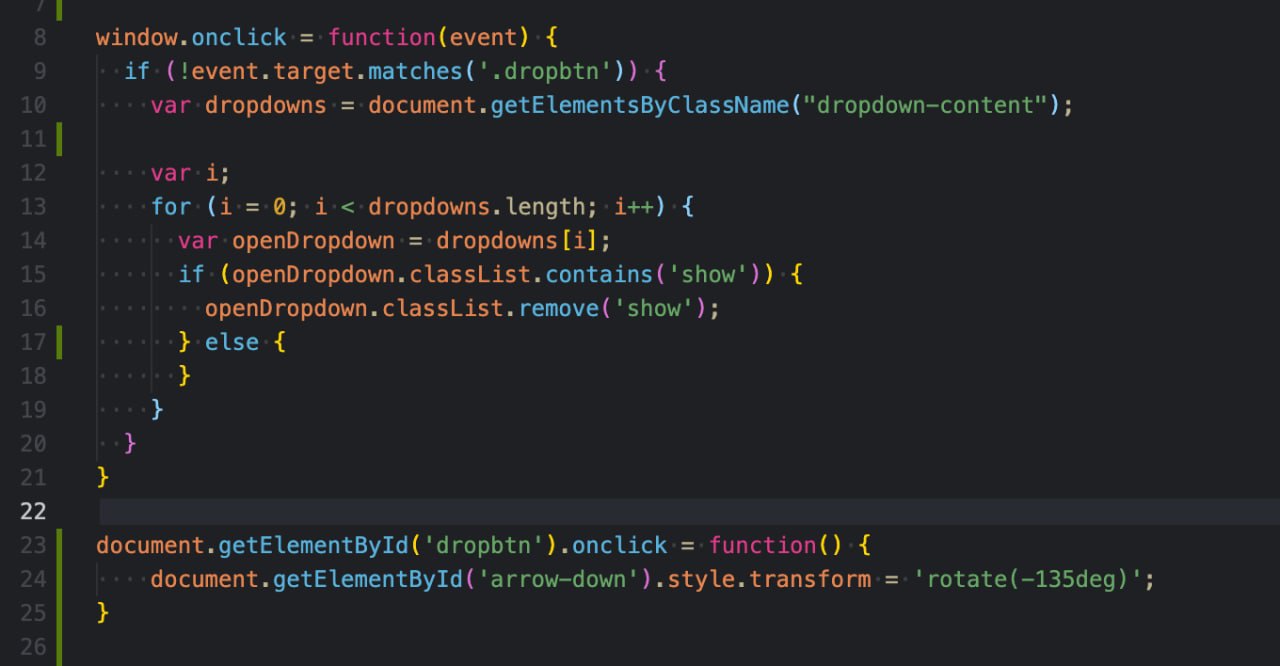
и теперь освноная функция (разворачивает список), которая тоже стоит на онклик, перестала работать
ED
подскажите есть ли в js свойство или метод, который возвращает текст который выделяется мышкой)
j
так надо их соединить
I

вот так они сейчас выглядят



