СА
Size: a a a
2020 August 17
а промис олл разве не параллельно все запросы проводит?
S
Паралельно
S
Он даже не сами запросы проводит, а просто закидывает калбек в then
S
fn = promises => new Promise ((res, rej) => {
const results = [];
for(const promise of promises) {
promise
.then(data => {
results.push(data)
if(results.length === promises.length) {
res(results)
}
})
.catch(rej)
}
})
const results = [];
for(const promise of promises) {
promise
.then(data => {
results.push(data)
if(results.length === promises.length) {
res(results)
}
})
.catch(rej)
}
})
Пример реализации
IB
Пример реализации
Ну, у меня просили чтобы он возвращал в том же порядке что и получил :(
S
Ну, у меня просили чтобы он возвращал в том же порядке что и получил :(
А в чем проблема
S
Просто в массив суй его айди
S
Индекс в массиве, когда он был вызван
IB
Индекс в массиве, когда он был вызван
Поняв
S
promises.forEach((promise, index) => {
promise.then((data) => {
result[index] = data
})
})
promise.then((data) => {
result[index] = data
})
})
S
Чтобы не делать массив с пустотами, тут можешь заранее его создать определенной длины
IB
Чтобы не делать массив с пустотами, тут можешь заранее его создать определенной длины
Это как?
S
const results = new Array(promises.length)
IB
Окей, спасибо
З
через jquery все еще актуально посылать на сервер данные для авторизации от формы?
S
Окей, спасибо

S
Окей, спасибо
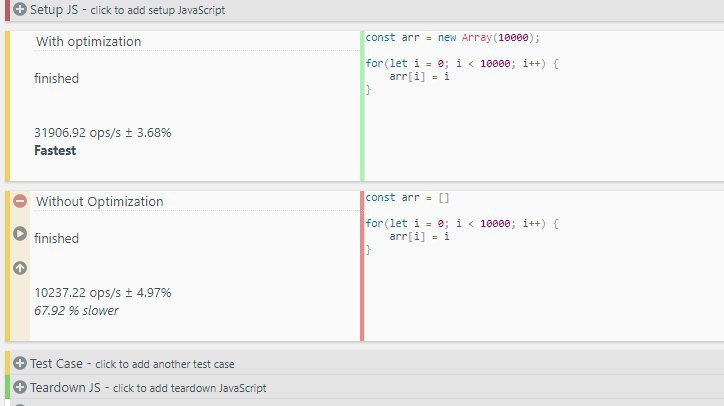
Ради интереса даж запилил бенч
S
Пример оптимизации от движка, хотя делаем одно и то же, по идее
EV

Други, простой сложный вопрос: как остановить отправку формы js native. А то такое не срабатывает.
AP
preventDefault достаточно, скорее всего в чем-то еще проблема



