IB
Size: a a a
2020 August 17
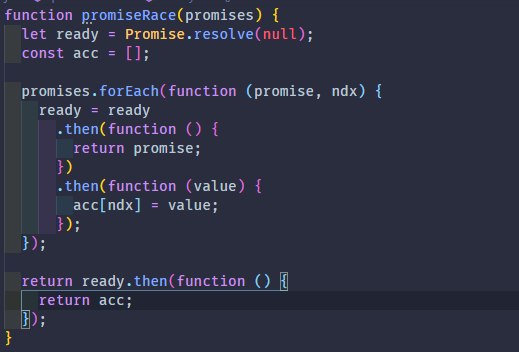
Что-то придумать не могу
IB

Типо только так придумал, есть какие-то ещё идеи как более красиво реализовать?
ДК
Люди, как написать Promise.all, не используя встроенный?
у Владилена посмотри
IB
у Владилена посмотри
?
IB
Какой именно видос
ДК
Владилен Минин, на ютубе канал у него
IB
Владилен Минин, на ютубе канал у него
Я его знаю, но какой именно?
ДК
в каком-то видосе про промисы он показывает что такое промисы без использования промисов
ДК
Я его знаю, но какой именно?
да так сходу тоже не скажу.
IB
да так сходу тоже не скажу.
Да, там есть видос про каллбеки, но это не то совсем
IB
И в промисах он просто рассказывает что есть, это явно не подходит мне
ДК
И в промисах он просто рассказывает что есть, это явно не подходит мне
.map() setTimeout() что-нибудь такое..
IB
.map() setTimeout() что-нибудь такое..
А зачем?
IB
Когда то что я написал, работает без setTimeout прекрасно
IB
Вопрос именно в том, как правильнее это написать
ДК
Вопрос именно в том, как правильнее это написать
а встроенный чем не устраивает?
IB
а встроенный чем не устраивает?
По заданию нужно не использовать встроенный
IB
ДК
По заданию нужно не использовать встроенный
ясно
S
Люди, как написать Promise.all, не используя встроенный?
fn = promises => new Promise ((res, rej) => {
const results = [];
for(const promise of promises) {
promise
.then(data => {
results.push(data)
if(results.length === promises.length) {
res(results)
}
})
.catch(rej)
}
})
const results = [];
for(const promise of promises) {
promise
.then(data => {
results.push(data)
if(results.length === promises.length) {
res(results)
}
})
.catch(rej)
}
})



