BM
Size: a a a
2020 January 05
Вооо, срачик пошел
BM
Нормас
А
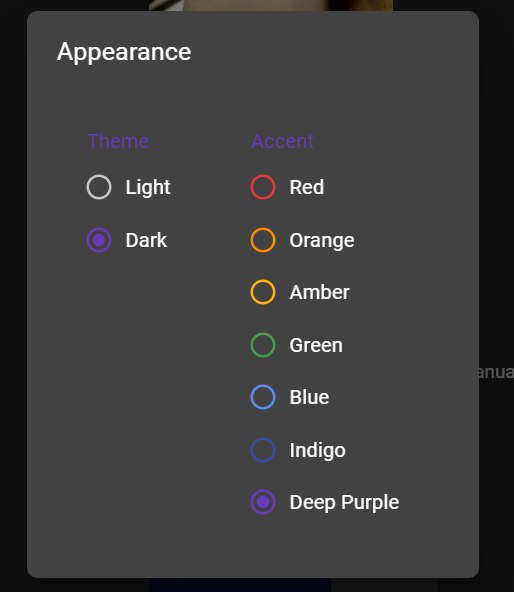
Хочу темы как у телеграма сделать(
F
где в вс код?
А
Как то там все очень сложно сделано..
BM
А material ui тоже на sc теперь?
А
А material ui тоже на sc теперь?
нет, там все без sc
II
ох, наконец то все выстроил в стройную картину , теперь не страшно добавлять или изменять компоненты шапки , и адаптивность имеет шансы получиться хорошо
II
все что можно - авторазмер
II
красота !!!!
DZ
Неплохо, но мой тебе совет — делай лучше дизайн попроще. Будет гораздо лучше.
DZ
А то сейчас твой сайт выглядит примерно так, хотя слышал, что в 2020 так теперь модно.
https://www.youtube.com/watch?v=oiRTLqKoLw4
https://www.youtube.com/watch?v=oiRTLqKoLw4
F
прикольно
F
все что можно - авторазмер
а че ты верстаешь зацени макет
EA
Foma
вот такое накинь гридами
А реально такое разбить на несколько блоков с гридами? Есть какие то подводные камни ?
F
что именно?
EA
Foma
что именно?
Сайт лореаль который приводился в пример, если эту «мозайку » разбить на несколько секций и сделать их гридами