II
Size: a a a
2020 January 05
кто в гридах шарит ?
II
точнее - затрудняюсь понять как в гридах сделать структуру
II
сейчас скрин сделаю....
F
Скажите плиз зачем нужен Styled-Components? Это же неудобно и некрасиво
а ты просто юзай все что т зайдет, оно все неудобно и некрасиво
II

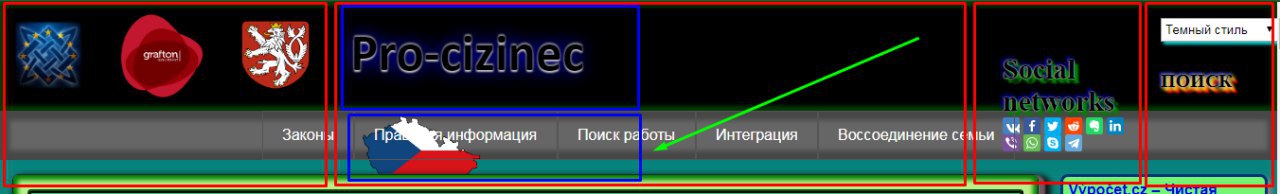
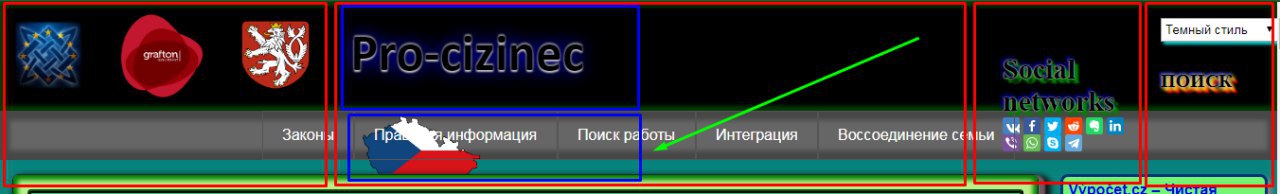
вот этот блок как сделать инлайновым , чтобы он стал в ряд с его братом ? (используя лишь грид)
DZ
сейчас скрин сделаю....
Если еще песочницу скинишь, вообще супер будет
DZ
А зачем тебе тут тебе гриды? Лучше сделай 4 блока по горизонтале флексами, а синие вложенностью
DZ

вот этот блок как сделать инлайновым , чтобы он стал в ряд с его братом ? (используя лишь грид)
Если у тебя синие элементы в одном диве, то задай ему display: flex и все
DZ
Тебе гриды тут не нужны. Не тот кейс.
II
я изначально делал флексом , но тепрь пришло время делать полную адаптивность ко всем размерам экрана
T
Ладно, попробую тогда, спасибо
II
и тут то я понял что проще менять лишь некоторые значения грида, да и просто хороший повод разобраться сгридами и что усвоить по этой теме . но вот так с ходу осознать все могущество грида не удаеться , не все так прозрачно , и немного запутано
F
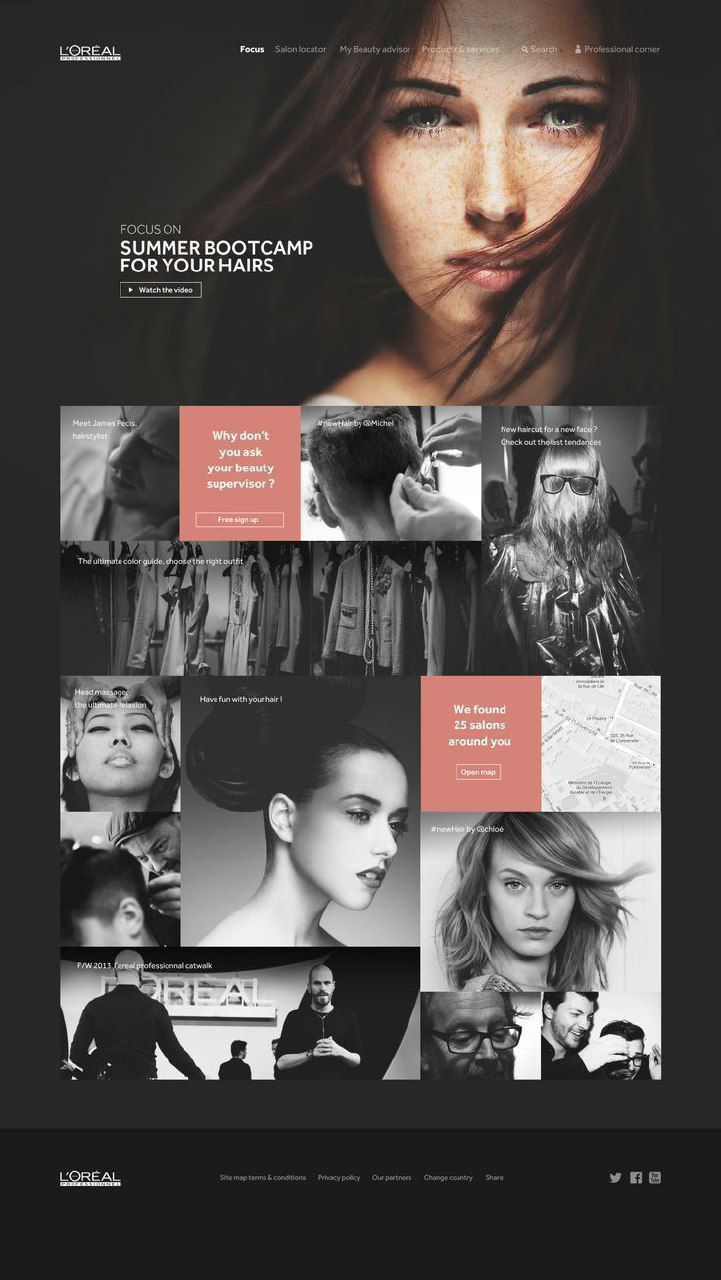
над какуето конченную галерею
F

F
вот такое накинь гридами
DZ
и тут то я понял что проще менять лишь некоторые значения грида, да и просто хороший повод разобраться сгридами и что усвоить по этой теме . но вот так с ходу осознать все могущество грида не удаеться , не все так прозрачно , и немного запутано
Все равно не похоже на кейс, где нужен грид, но ладно.
Тебе тогда нужно убрать дополнительную обертку у синих элементов, если она есть, и контейнеру задать что-то такое.
Тебе тогда нужно убрать дополнительную обертку у синих элементов, если она есть, и контейнеру задать что-то такое.
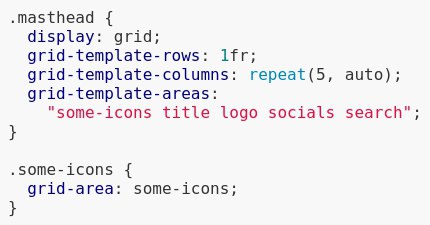
css
.masthead {
display: grid;
grid-template-rows: 1fr;
grid-template-columns: repeat(5, auto);
grid-template-areas:
"some-icons title logo socials search";
}
.some-icons {
grid-area: some-icons;
}
S
Все равно не похоже на кейс, где нужен грид, но ладно.
Тебе тогда нужно убрать дополнительную обертку у синих элементов, если она есть, и контейнеру задать что-то такое.
Тебе тогда нужно убрать дополнительную обертку у синих элементов, если она есть, и контейнеру задать что-то такое.
css
.masthead {
display: grid;
grid-template-rows: 1fr;
grid-template-columns: repeat(5, auto);
grid-template-areas:
"some-icons title logo socials search";
}
.some-icons {
grid-area: some-icons;
}

DZ
Хотя это какая-то жуть получится
II
Все равно не похоже на кейс, где нужен грид, но ладно.
Тебе тогда нужно убрать дополнительную обертку у синих элементов, если она есть, и контейнеру задать что-то такое.
Тебе тогда нужно убрать дополнительную обертку у синих элементов, если она есть, и контейнеру задать что-то такое.
css
.masthead {
display: grid;
grid-template-rows: 1fr;
grid-template-columns: repeat(5, auto);
grid-template-areas:
"some-icons title logo socials search";
}
.some-icons {
grid-area: some-icons;
}
спасибо !
F
та там флексы или autifit minmax