IN
Size: a a a
2019 June 18
Поправка. На десктопе работает, на андроиде нет
ᅠ
Поправка. На десктопе работает, на андроиде нет
пк?
ᅠ
или мак?
IN
ᅠ
пк?
Линупс)
IN
На винде тоже ок
D
на десктопе Mac тоже норм показывает все
IN
Видимо под андроид ещё не завезли)
p
КЛ
Ребят хэлпаните что то не понимаю почему то функция изменения состояния при отправке запроса не работает
class modal{
request = new XMLHttpRequest();
send = (dataType, url, data) => {
this.request.open(dataType, url, true);
this.request.send(data);
}
innerData = ()=>{
}
onreadystatechange = () => {
if (this.request.readyState < 4) {
console.log(this.request);
console.log(this.request.responseText);
console.log("Данные еще не пришли");
}
if(this.request.readyState == 4){
console.log(this.request);
console.log(this.request.responseText);
console.log("Данные пришли");
}
};
constructor(){
this.request.onreadystatechange = this.onreadystatechange();
this.send("POST", "/modal/zapros_cena.php", 1);
return this.request.responseText;
}
}КЛ
вот здесь
onreadystatechange = () => {
if (this.request.readyState < 4) {
console.log(this.request); уже прилетает readyState ==4 и код 200S
вот здесь
onreadystatechange = () => {
if (this.request.readyState < 4) {
console.log(this.request); уже прилетает readyState ==4 и код 200
КЛ
а я понял, инет на столько быстро грузит что он успевает все получить до того как вывести)
PO
чот не срабатывает OnDestroy при переходах на другие страницы через router.navigate в ангуляре
PO
ай забыл тут же нет ангуляр-амбасадоров, только жиквери-чушпанчики
С
сейчас обидно было
VL
драститя
VL
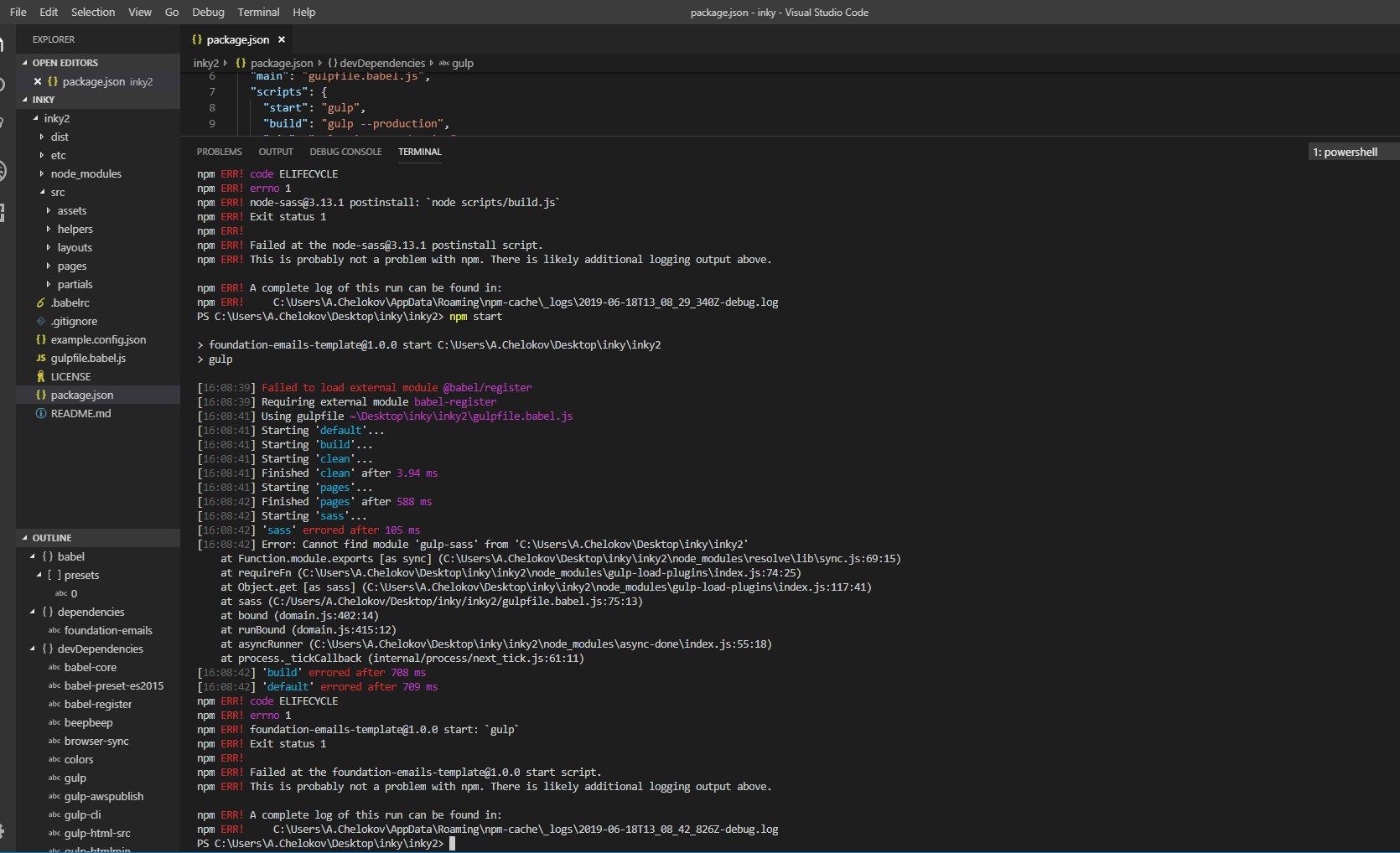
затупил с пакетным менеджером
VL
не подскажете ,что за ошибка?
IN
Не находит пакет gulp-sass