Ć
Size: a a a
2019 November 09
делай нормально
Ć
нормально делай нормально будет
NG
ЗАБУДЬ ПРО КУКИ
да я понял. У меня уже спортивный интерес.
2019 November 10
С.
Всем привет. Такой вопрос , как определить открытую в данный момент страницу?
RR
Стас ....
Всем привет. Такой вопрос , как определить открытую в данный момент страницу?
Router name
С.
Router name
А как в коде получить router name , мне надо для того чтобы при нажатии кнопки назад выйти из приложения если я на главной странице иначе перейти на главную?
RR
Стас ....
А как в коде получить router name , мне надо для того чтобы при нажатии кнопки назад выйти из приложения если я на главной странице иначе перейти на главную?
app.components.ts back button event function только логин страница работает добавить сами условия как хотите
backButtonEvent() {
this.platform.backButton.subscribe(async () => {
// close side menua
try {
const element = await this.menu.getOpen()
if (element) {
this.menu.close()
return
}
} catch (error) {
}
this.routerOutlets.forEach((outlet: IonRouterOutlet) => {
if (this.router.url == '/login') {
if (new Date().getTime() - this.lastTimeBackPress < this.timePeriodToExit) {
navigator['app'].exitApp()
} else {
let toast = this.toastCtrl.create({
message: "Click to exit the application!",
duration: 2000,
position: 'bottom'
})
toast.then(toast => toast.present())
this.lastTimeBackPress = new Date().getTime()
}
} else {
outlet.pop()
window.history.back()
}
})
})
}
backButtonEvent() {
this.platform.backButton.subscribe(async () => {
// close side menua
try {
const element = await this.menu.getOpen()
if (element) {
this.menu.close()
return
}
} catch (error) {
}
this.routerOutlets.forEach((outlet: IonRouterOutlet) => {
if (this.router.url == '/login') {
if (new Date().getTime() - this.lastTimeBackPress < this.timePeriodToExit) {
navigator['app'].exitApp()
} else {
let toast = this.toastCtrl.create({
message: "Click to exit the application!",
duration: 2000,
position: 'bottom'
})
toast.then(toast => toast.present())
this.lastTimeBackPress = new Date().getTime()
}
} else {
outlet.pop()
window.history.back()
}
})
})
}
С.
app.components.ts back button event function только логин страница работает добавить сами условия как хотите
backButtonEvent() {
this.platform.backButton.subscribe(async () => {
// close side menua
try {
const element = await this.menu.getOpen()
if (element) {
this.menu.close()
return
}
} catch (error) {
}
this.routerOutlets.forEach((outlet: IonRouterOutlet) => {
if (this.router.url == '/login') {
if (new Date().getTime() - this.lastTimeBackPress < this.timePeriodToExit) {
navigator['app'].exitApp()
} else {
let toast = this.toastCtrl.create({
message: "Click to exit the application!",
duration: 2000,
position: 'bottom'
})
toast.then(toast => toast.present())
this.lastTimeBackPress = new Date().getTime()
}
} else {
outlet.pop()
window.history.back()
}
})
})
}
backButtonEvent() {
this.platform.backButton.subscribe(async () => {
// close side menua
try {
const element = await this.menu.getOpen()
if (element) {
this.menu.close()
return
}
} catch (error) {
}
this.routerOutlets.forEach((outlet: IonRouterOutlet) => {
if (this.router.url == '/login') {
if (new Date().getTime() - this.lastTimeBackPress < this.timePeriodToExit) {
navigator['app'].exitApp()
} else {
let toast = this.toastCtrl.create({
message: "Click to exit the application!",
duration: 2000,
position: 'bottom'
})
toast.then(toast => toast.present())
this.lastTimeBackPress = new Date().getTime()
}
} else {
outlet.pop()
window.history.back()
}
})
})
}
Спасибо
KV
Проблем с авторизацией через куку не было, на ios?
Что есть, авторизация через куки?
2019 November 11
АК
подскажите. пробую отправлять события в Firebase Analytycs но почему-то в аналитике своих событий я не вижу.
AS
подскажите. пробую отправлять события в Firebase Analytycs но почему-то в аналитике своих событий я не вижу.
у меня сутки прошли, чтобы события появились
АК
у меня сутки прошли, чтобы события появились
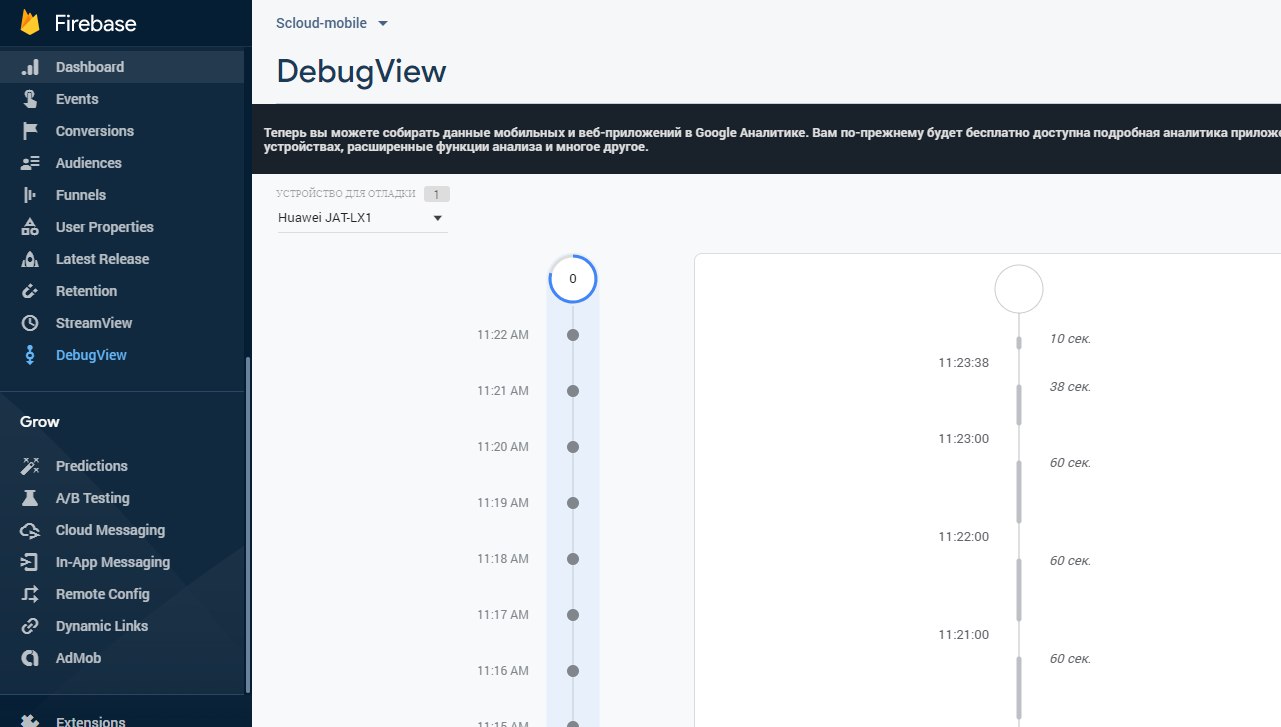
а разве в DebugView события не должны появляться?
AS
а разве в DebugView события не должны появляться?
DebugView?
Ab
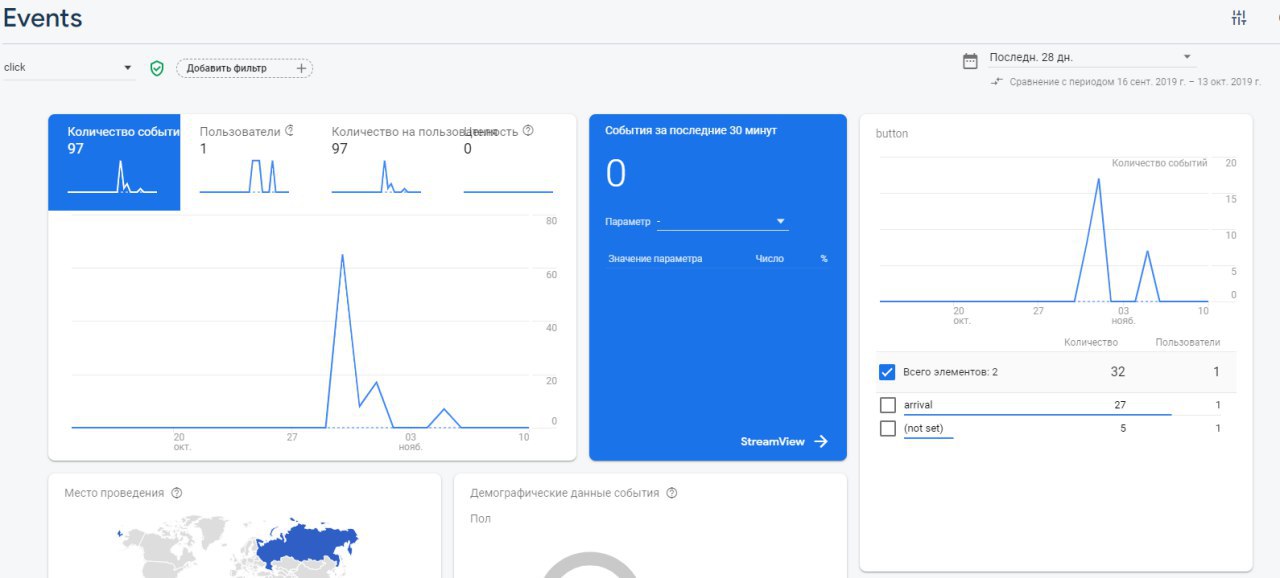
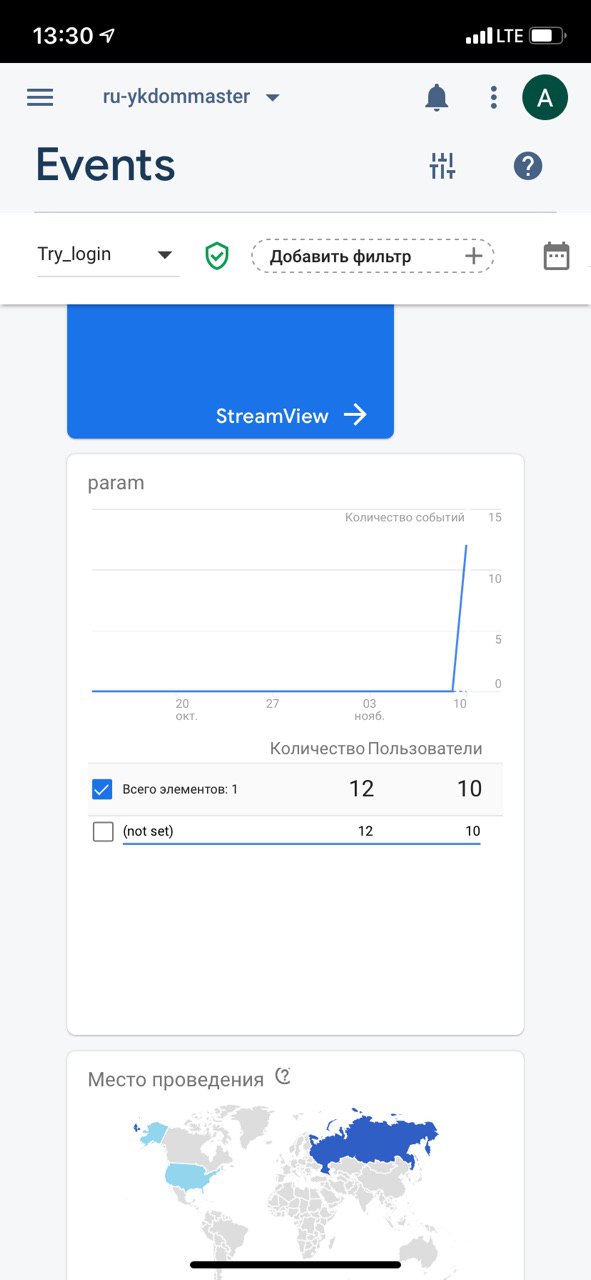
У меня через сутки, но параметр так и не видно
AS
Alex b
У меня через сутки, но параметр так и не видно
параметры событий я добавлял, чтобы они стали видны
Ab

Ab
параметры событий я добавлял, чтобы они стали видны
Вот так показывает