Д

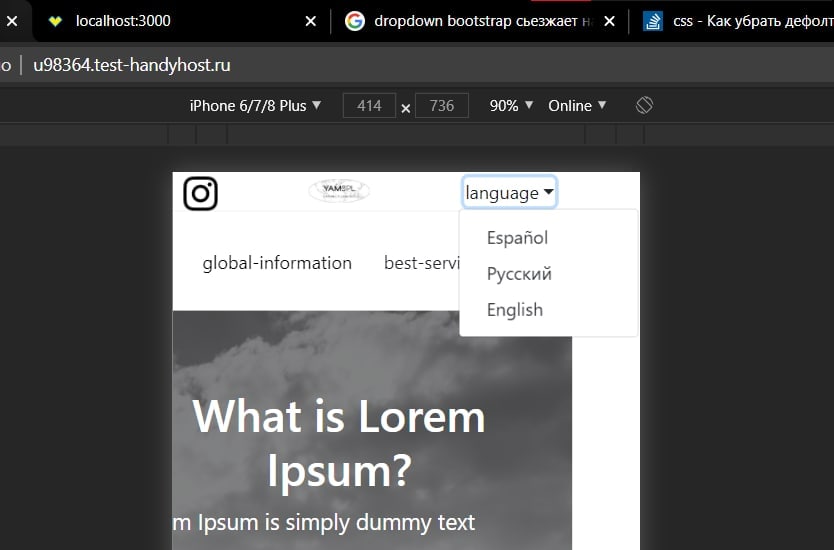
возник вопрос. Используется обычный dropdown bootstrap, но который по разнмоу работает)
сверху адрес сайта, на localhost:3000 такой проблемы нет, как только сайт в прод вышел, появилась такая проблема, что выпадающий список выходит за приделы дозволенного
И ПОЧЕМУ ТАКОЕ ПРОИСХОДИТ?