P

У меня это экзамен и ща нужно отправить
https://codepen.io/pilotuser0/pen/RwGLLJa
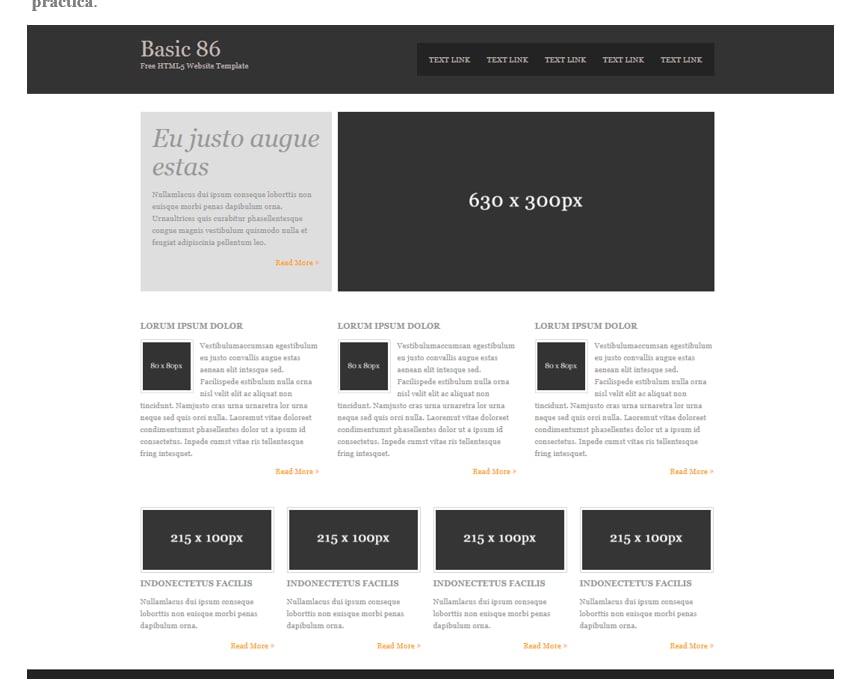
1 - нужно между логотип и под-логотипом сделать минимальное расстояние
хз как, не получилось margin'ом, ни минусовые значения, ничего не помогло
2 - потом тоже тут в nav, никак не заработало align content, что-бы по вертикальной оси подровнять кнопки что-бы они были с логотипом на одной высоте
3 - нужно что-бы последнее слово из heading, переходило на следующую строку
когда делаю так, весь текст из блока идёт криво
4 - в секции с 3-я блоками, нужно сделать так что-бы текст начинался сразу, и обтекал вокруг него, а не снизу
Прикрепляю сам макет как выглядит