J
Size: a a a
2020 December 22
Beibars Nygyzbaev
Нужно ли учить python веб разработчику и для чего он нужен в этой сфере?
Вообще не надо если не в МЛ метишь. Python кое где еще остался в веб-приложениях на Джанге/Фласке
J
для бэка, для фронта не нужен вообще
Ну на Python-е тоже делают GUI. Но в коммерческой разработке даже на бэке его редко встретишь. Какое-нибудь легаси на Джанге/Фласке. А так, для бэка лучше Раст или Го (если хочешь быстро вкатиться) учить
VA
как в современном мире обмануть браузер и запустить аудио при загрузке страницу? кто нибудь делал в последнее время?
пробую всякие клики и т.п. https://codepen.io/npofopr/pen/dypVXJR
но всегда одно
пробую всякие клики и т.п. https://codepen.io/npofopr/pen/dypVXJR
но всегда одно
play() failed because the user didn't interact with the document firstRY
а кажется браузеры запрещают при загрузке страницы запускать ауди и видео со звуков
Z
И спасибо им жа это 😅
RY
это точно)
VA
это понятно. в вопросе и написано, как обмануть
2020 December 23
P
Чуваки
Хотел спросить - зачем использовать Gulp в обычных проектах, заготовках, если он весит по 100 с чем-то мб из-за нод модулей ?
Просто мне показалось это много, а укоротить как-то размер вроде нельзя
Хотел спросить - зачем использовать Gulp в обычных проектах, заготовках, если он весит по 100 с чем-то мб из-за нод модулей ?
Просто мне показалось это много, а укоротить как-то размер вроде нельзя
С
Чуваки
Хотел спросить - зачем использовать Gulp в обычных проектах, заготовках, если он весит по 100 с чем-то мб из-за нод модулей ?
Просто мне показалось это много, а укоротить как-то размер вроде нельзя
Хотел спросить - зачем использовать Gulp в обычных проектах, заготовках, если он весит по 100 с чем-то мб из-за нод модулей ?
Просто мне показалось это много, а укоротить как-то размер вроде нельзя
Галп тебе собирает, компилирует, оптимизирует твой проект, ты кидаешь на прод готовый результат а не галп с модулями
P
Санжар
Галп тебе собирает, компилирует, оптимизирует твой проект, ты кидаешь на прод готовый результат а не галп с модулями
Да это понятно, у меня просто к примеру ничего такого серьезного нету
Просто пару тестов, блоков, и сам факт просто того что проект много занимает это ну такое
Мне отписали что можно удалить модули, и если что потом установить их через npm когда нужны будут, но просто это даже не проекты к слову
Можно как альтернативу испоьзовать Koala ?
Просто пару тестов, блоков, и сам факт просто того что проект много занимает это ну такое
Мне отписали что можно удалить модули, и если что потом установить их через npm когда нужны будут, но просто это даже не проекты к слову
Можно как альтернативу испоьзовать Koala ?
С
Да это понятно, у меня просто к примеру ничего такого серьезного нету
Просто пару тестов, блоков, и сам факт просто того что проект много занимает это ну такое
Мне отписали что можно удалить модули, и если что потом установить их через npm когда нужны будут, но просто это даже не проекты к слову
Можно как альтернативу испоьзовать Koala ?
Просто пару тестов, блоков, и сам факт просто того что проект много занимает это ну такое
Мне отписали что можно удалить модули, и если что потом установить их через npm когда нужны будут, но просто это даже не проекты к слову
Можно как альтернативу испоьзовать Koala ?
в чем проблема я не пойму, тебя не устраивает размер сборщика ? даже если ты заливаешь на гит или передаешь кому то, то ты же не грузишь папку с модулями
P
Санжар
в чем проблема я не пойму, тебя не устраивает размер сборщика ? даже если ты заливаешь на гит или передаешь кому то, то ты же не грузишь папку с модулями
да, из-за размера был вопрос
понял, спасибо
понял, спасибо
С
да, из-за размера был вопрос
понял, спасибо
понял, спасибо
достаточно передать gulpfile.js и package.json остальное решит npm install, а koala разве не sass компилятор?
P
Санжар
достаточно передать gulpfile.js и package.json остальное решит npm install, а koala разве не sass компилятор?
думаю правильнее было уточнить что именно только для sass'а
благодарю в любом случае
благодарю в любом случае
С
думаю правильнее было уточнить что именно только для sass'а
благодарю в любом случае
благодарю в любом случае
ну под словом "тесты" я подумал про js )
K

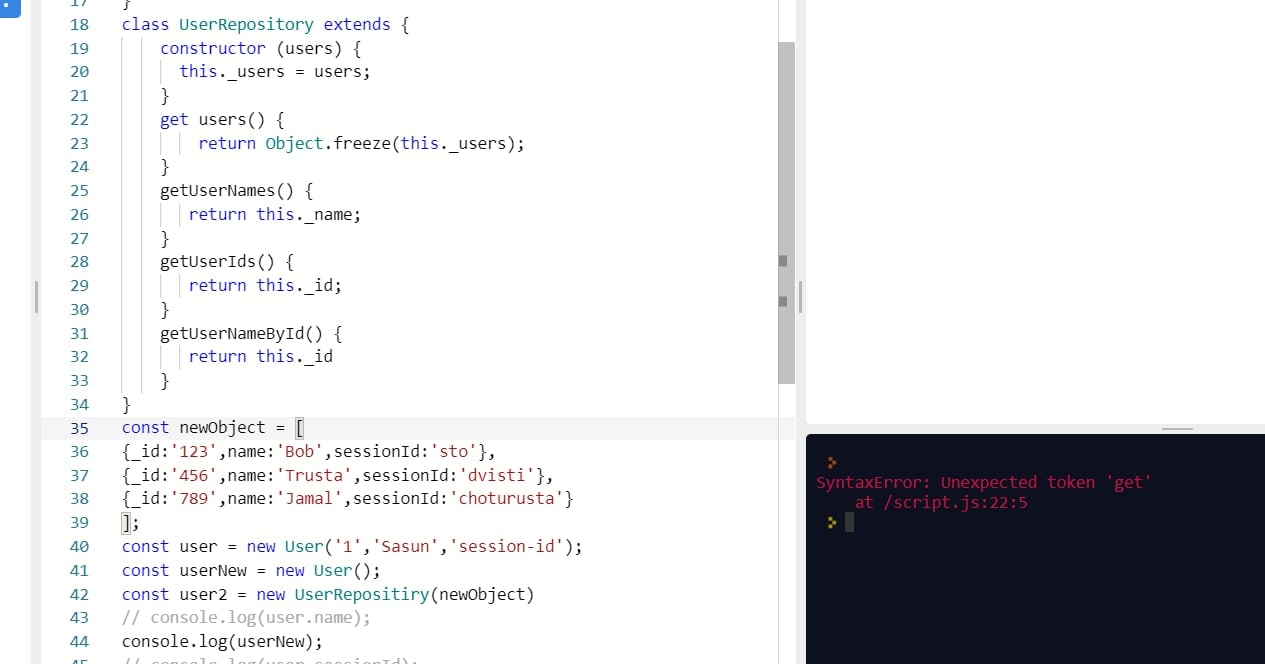
Почему ошибка?
P

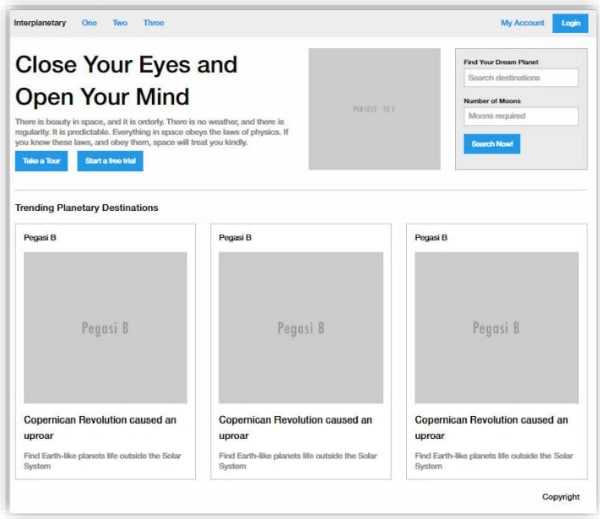
Чуваки, у меня экзамен, чел попросил помочь ему
Кто сколько хочет за такой макет ?
Кто сколько хочет за такой макет ?
RY
сверстать?
AE
думаю правильнее было уточнить что именно только для sass'а
благодарю в любом случае
благодарю в любом случае
Сегодня только для саса, завтра тебе надо будет пожать все, перегнать шрифты и картинки и натянуть шапку с подвалом на все страницы.
Сомневаюсь что коала это умеет.
тут по сути у галпа единственная альтернатива вебпак. Есть еще парсель и ром (рим), но за них ничего сказать не могу, не работал с ними.
Конечно если ты создаешь один штмл файл и в нем тестируешь флексы, то тебе не то что гальп, даже папка проекта не нужна. Открой кодпен просто. Там кстати и сасс собирается 😉
Сомневаюсь что коала это умеет.
тут по сути у галпа единственная альтернатива вебпак. Есть еще парсель и ром (рим), но за них ничего сказать не могу, не работал с ними.
Конечно если ты создаешь один штмл файл и в нем тестируешь флексы, то тебе не то что гальп, даже папка проекта не нужна. Открой кодпен просто. Там кстати и сасс собирается 😉
P
Сегодня только для саса, завтра тебе надо будет пожать все, перегнать шрифты и картинки и натянуть шапку с подвалом на все страницы.
Сомневаюсь что коала это умеет.
тут по сути у галпа единственная альтернатива вебпак. Есть еще парсель и ром (рим), но за них ничего сказать не могу, не работал с ними.
Конечно если ты создаешь один штмл файл и в нем тестируешь флексы, то тебе не то что гальп, даже папка проекта не нужна. Открой кодпен просто. Там кстати и сасс собирается 😉
Сомневаюсь что коала это умеет.
тут по сути у галпа единственная альтернатива вебпак. Есть еще парсель и ром (рим), но за них ничего сказать не могу, не работал с ними.
Конечно если ты создаешь один штмл файл и в нем тестируешь флексы, то тебе не то что гальп, даже папка проекта не нужна. Открой кодпен просто. Там кстати и сасс собирается 😉
Вас понял, благодарю



