A
Size: a a a
2020 July 28
вот, все скролится, в чем проблема то?
VK
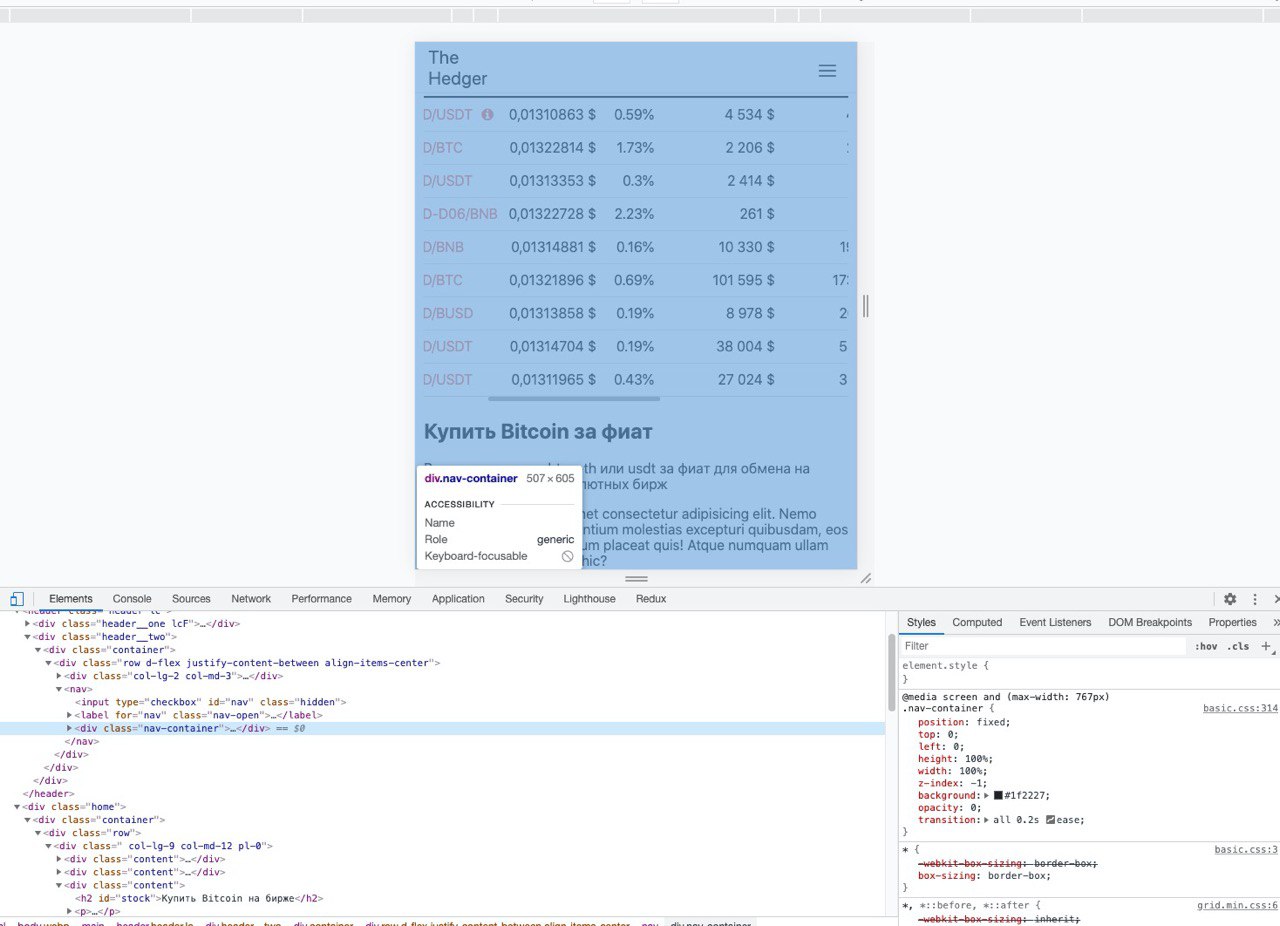
у тебя контент перекрыт левым дивом
А
Aleksandr
вот, все скролится, в чем проблема то?
У меня не скроллиться таблица
VK
и поэтому не скролится
VK
следовательно проблема вообще не в скроле
Р
Сек попробую удалить ради теста
SB
чуть не забанил сходу)
Ой, у нас тут надзиратель :)
l
Подскажите, у меня есть media query, отвечающее за корректное отображение объектов в зависимости от экрана устройства (screen resizing настроил, короче). Там у меня две медии прописаны, одна для ширины экрана в 992px (планшеты), другая для мобильных устройств (400px). И я могу вложить одну медиа в другу, или описать их каждую по отдельности, ничего не меняется при этом. А как правильно то сделать?
1вар
@media (max-width 992px)
{
@media (max-width 400px){
...
}
}
2вар
@media (max-width 992px)
{
...
}
@media (max-width 400px){
...
}
АБ
Ой, у нас тут надзиратель :)
драсьте
VK
Подскажите, у меня есть media query, отвечающее за корректное отображение объектов в зависимости от экрана устройства (screen resizing настроил, короче). Там у меня две медии прописаны, одна для ширины экрана в 992px (планшеты), другая для мобильных устройств (400px). И я могу вложить одну медиа в другу, или описать их каждую по отдельности, ничего не меняется при этом. А как правильно то сделать?
1вар
@media (max-width 992px)
{
@media (max-width 400px){
...
}
}
2вар
@media (max-width 992px)
{
...
}
@media (max-width 400px){
...
}
2
VK
хз как 1 у тебя вообще работало
A
хз как 1 у тебя вообще работало
в SASS вроде как должно сработать
А
Aleksandr
в SASS вроде как должно сработать
Да вроде можно так
l
Aleksandr
в SASS вроде как должно сработать
А у меня CSS
l
хз как 1 у тебя вообще работало
А есть какие-то проблемы с вложением медии в медию?
Р
следовательно проблема вообще не в скроле
спасибо
A
А есть какие-то проблемы с вложением медии в медию?
с такой? есть, в css такой вложенности не сущесвтует
VK
https://css-tricks.com/can-you-nest-media-and-support-queries/#:~:text=Yes%2C%20you%20can%2C%20and%20it,It%20works%20in%20regular%20CSS.
забавно конечно, но действительно, даже без препроца можно вкладывать
забавно конечно, но действительно, даже без препроца можно вкладывать
l
Aleksandr
с такой? есть, в css такой вложенности не сущесвтует
Хз, краем уха где-то услышал, что можно так сделать, вот и попробовал))