АБ
Size: a a a
2020 July 28
Та мне щас на динамичность можно забить и главное скорость, ибо как обычно "на вчера", так шо самое оно. :)
ZA
Та мне щас на динамичность можно забить и главное скорость, ибо как обычно "на вчера", так шо самое оно. :)
удачи)
VL
УРА!

фальстарт)
не подскажешь пожалуйста, где-то в коде, который ты скинул, можно радиус изменить?)
не подскажешь пожалуйста, где-то в коде, который ты скинул, можно радиус изменить?)
СБ
Всем привет. Что нужно сделать, что бы горизонтальный скрол на мобилках появился?
-webkit-overflow-scrolling: touch !important;
что-то не помогает
-webkit-overflow-scrolling: touch !important;
что-то не помогает
СБ

фальстарт)
не подскажешь пожалуйста, где-то в коде, который ты скинул, можно радиус изменить?)
не подскажешь пожалуйста, где-то в коде, который ты скинул, можно радиус изменить?)
border-radius:24px;
ZA

фальстарт)
не подскажешь пожалуйста, где-то в коде, который ты скинул, можно радиус изменить?)
не подскажешь пожалуйста, где-то в коде, который ты скинул, можно радиус изменить?)
arcsize="60%"
вроде это
и border-radius
вроде это
и border-radius
VL
arcsize="60%"
вроде это
и border-radius
вроде это
и border-radius
о, похоже, спасибо
VL

сорри, что засоряю тут эфир, но еще вопрос по мылам
Как правильнее всего сверстать вот такую тему
Как правильнее всего сверстать вот такую тему
VL
ширина таблицы внешней у меня такая же, как в блоке выше
Я просто ее продолжу, дам ей цвет фона, дам ячейки. А вот как их разместить вот так хитро?
Я просто ее продолжу, дам ей цвет фона, дам ячейки. А вот как их разместить вот так хитро?
VK

сорри, что засоряю тут эфир, но еще вопрос по мылам
Как правильнее всего сверстать вот такую тему
Как правильнее всего сверстать вот такую тему
по центру, паддинг сверху
NS

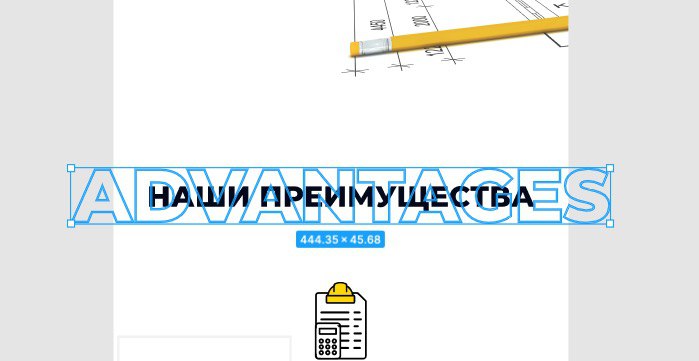
Как сверстать такой фоновое изоброжение так, чтобы буквы "A" и "S" были за пределами
VK
абсолютом
VL
по центру, паддинг сверху
что именно по центру? это для мейлов, это будет ряд таблицы
VL
по центру, паддинг сверху
О, я видео, кажется, ваши смотрел, если аккаунт реальный:)
ЮГ
подскажите, можно прописать какое нибудь свойство в css, (в моем случае падинг) чтобы оно работало только в firefox а в других браузерах не работало?
VK
что именно по центру? это для мейлов, это будет ряд таблицы
в чем проблема-то я не пойму? Ну есть у тебя таблица с 7 ячейками. 4 под иконки, 3 под отступ
VL
в чем проблема-то я не пойму? Ну есть у тебя таблица с 7 ячейками. 4 под иконки, 3 под отступ
Проблема была в непонимании концепции, но теперь понял. ряд делится на н-ное число ячеек, и те, которые находятся по бокам (пустые), будут "центрировать" контент, так?
Если так, почему под отступ 3?
Если так, почему под отступ 3?
VK
Проблема была в непонимании концепции, но теперь понял. ряд делится на н-ное число ячеек, и те, которые находятся по бокам (пустые), будут "центрировать" контент, так?
Если так, почему под отступ 3?
Если так, почему под отступ 3?

ну елки -))



