PT
Size: a a a
2019 December 02
PT
Дочерние компоненты нужно стараться делать как можно более глупыми и выносить логику в родителей (имхо).
И какую тебе ошибку именно сервера пишут?
500? 400?
Как все вроде как правильно.
И какую тебе ошибку именно сервера пишут?
500? 400?
Как все вроде как правильно.
дочерний же компонент у меня отвечает за изменяемые поля
Хм, возможно ли мне как то сделать так , что бы когда я в дочернем компоненте нажимал на кнопку, вызывалась функция с родительского компонента?
Хм, возможно ли мне как то сделать так , что бы когда я в дочернем компоненте нажимал на кнопку, вызывалась функция с родительского компонента?
YS
иди лучше курс Ангуляра почитай
YS
на Метаните том же
VH
405
Ошибка доступа к файлам
VH
Инфа из гугл
VH
дочерний же компонент у меня отвечает за изменяемые поля
Хм, возможно ли мне как то сделать так , что бы когда я в дочернем компоненте нажимал на кнопку, вызывалась функция с родительского компонента?
Хм, возможно ли мне как то сделать так , что бы когда я в дочернем компоненте нажимал на кнопку, вызывалась функция с родительского компонента?
На туре героев, по-моему рассматривается output.
Но уже выше тебе ответили
Но уже выше тебе ответили
j
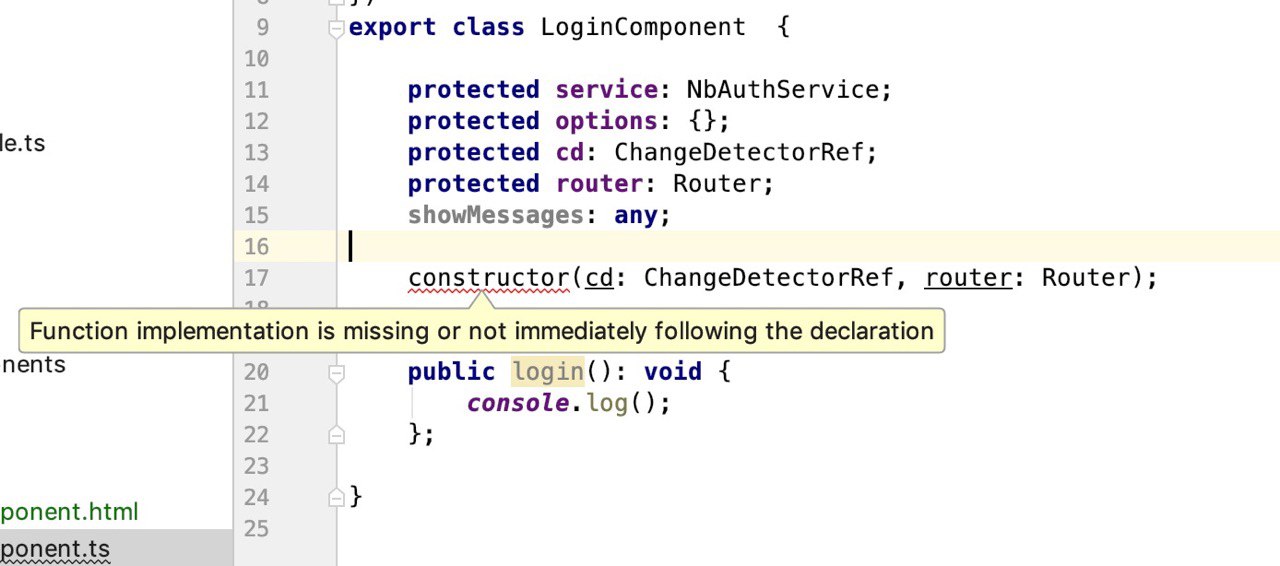
Продолжаю старт в angular. Посоветовали мне для начала взять админку такую https://github.com/akveo/ngx-admin. Начал ковыряться и захотел переопределить Login компоненте. И получил ошибку
j
ERROR in src/app/pages/login/login.component.ts(17,5): error TS2390: Constructor implementation is missing.
j

AM
jenia
Продолжаю старт в angular. Посоветовали мне для начала взять админку такую https://github.com/akveo/ngx-admin. Начал ковыряться и захотел переопределить Login компоненте. И получил ошибку
constructor(...) { }, вместо constructor(...);
j
constructor(...) { }, вместо constructor(...);
aaaaa 🙂
AM
jenia
aaaaa 🙂
еще ошибку вижу, чтоб юзать cd и router нужно перед ними private написать😅
AS
еще ошибку вижу, чтоб юзать cd и router нужно перед ними private написать😅
Только оно у него почему то protected
MG
Подскажите, есть список приложений для учебы? Ну то есть - learn by doing. Для Angular? Ну может и не для Ангуляр совсем, но можно было бы запилить на нем. От легкого к сложному.
E
jenia
Продолжаю старт в angular. Посоветовали мне для начала взять админку такую https://github.com/akveo/ngx-admin. Начал ковыряться и захотел переопределить Login компоненте. И получил ошибку
вообще так себе, админка. Лучше свою написать имхо
ПГ
Есть ли способ создат задизейбленную формгруппу?
Такое не работает.
constructor(private fb: FormBuilder) { }
this.fb.group({ name: '', surname: '' }, { disabled: true});
Такое не работает.
constructor(private fb: FormBuilder) { }
this.fb.group({ name: '', surname: '' }, { disabled: true});
IL
можно ли как-то вешать какой-то свой идентификатор на FormGroup?
У меня есть несколько типов форм.. но я их всех собираю в одну FormGroup внутри которой есть FormArray.
Они динамично прилетают от сервера.
Грубо говоря полностью динамичные формы. Но валидировать их надо все по-разному.
У меня есть несколько типов форм.. но я их всех собираю в одну FormGroup внутри которой есть FormArray.
Они динамично прилетают от сервера.
Грубо говоря полностью динамичные формы. Но валидировать их надо все по-разному.




